同学你好,解答如下:
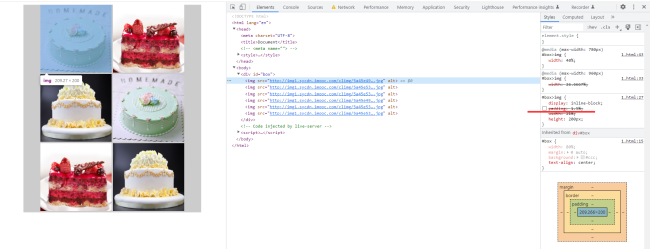
这部分宽度是计算多出来的,因为宽度是按照百分比为单位,如下推算仅供参考。

我们先将img上的padding取消这样为了好计算。
得到的一张img的宽是209.27如下

因为一行里是两张图片则209.27 * 2 = 418.54
然后在看一下父级此时的宽是523.19

然后将418.54 / 523.19 ≈ 0.7999 *100 (约0.8)
那么此时

这部分就是通过计算后,原有的box是100%按照box的100%的80%呈现,浏览器留出来剩下的约20%的距离。
祝学习愉快!
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星