使用媒体查询时css的修改
使用媒体查询修改某一特定元素的css时,是在原来的css样式上进行特定修改其他不变,还是直接忽略原有css,对某一特定元素的css进行重写
7
收起
正在回答
1回答
同学你好,解答如下:
媒体查询是指针对某屏幕宽度内、某区间内的屏幕宽度、某屏幕宽度以外它们的是互相不影响的。
如
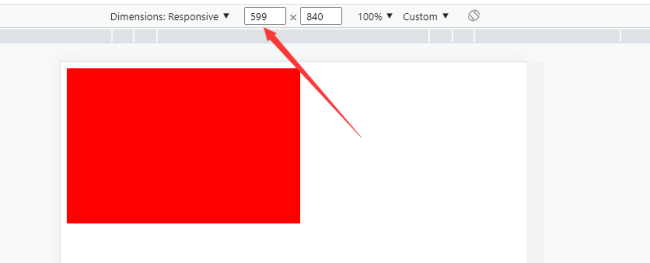
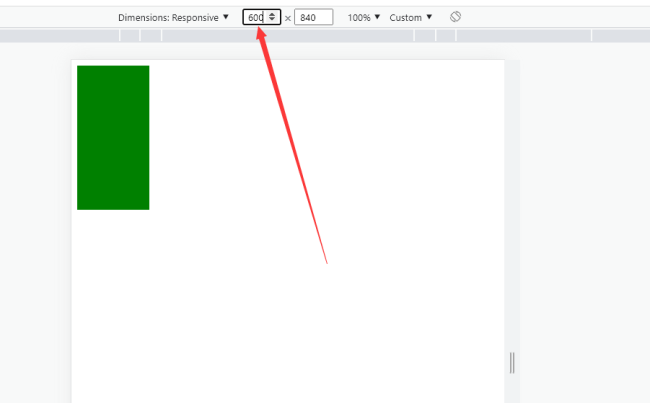
小于648px的宽度
如649px 到 920px
如大于921px以外的屏幕宽度
上述例子中它们之中设置的css是互不影响的,比如在以上三个宽度中如需要设置header都需要单独设置重写。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星