正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-04-12 13:20:58
同学你好,解答如下:
在捋逻辑之前,咱们需要知道,过渡需要设置2个属性transition-property(让哪个属性有动画)、 transition-duration(过渡时间是多少)。二者都具备了,对应的属性改变时,就可以有动画。
接下来捋一下这里的逻辑:
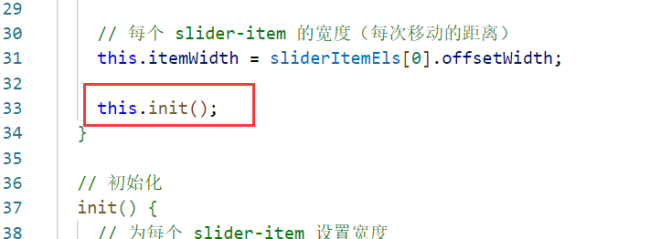
1、实例化时,先执行init方法进行初始化:

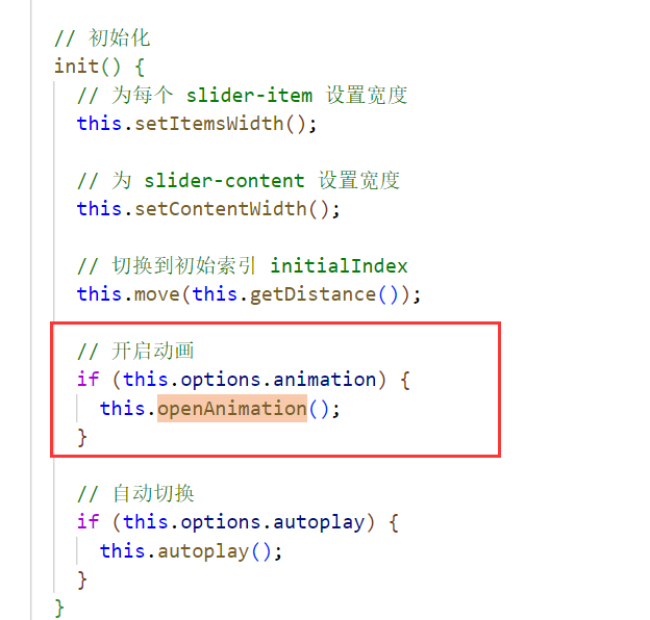
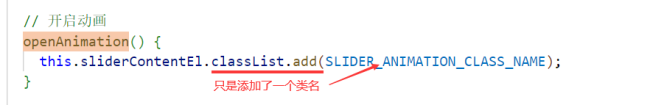
在init方法中,如果需要动画,则调用openAnimation方法,给元素添加类名:


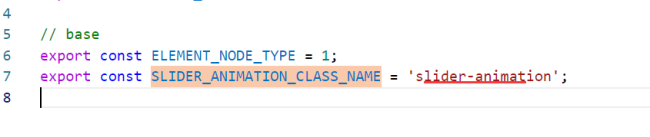
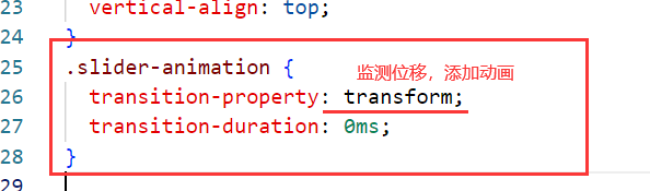
该类名给元素添加了transition-property样式,让元素具有过渡效果的一个条件:


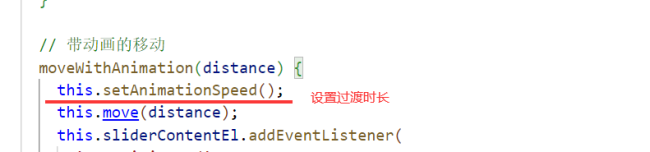
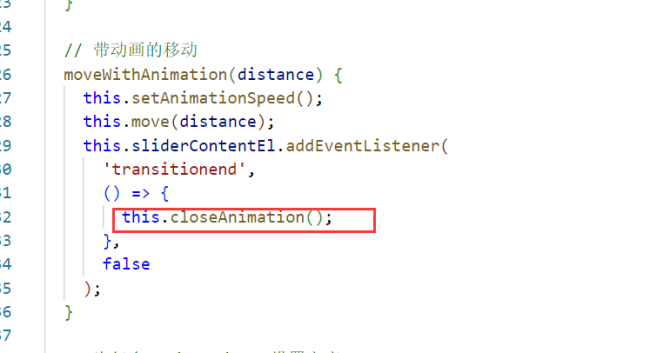
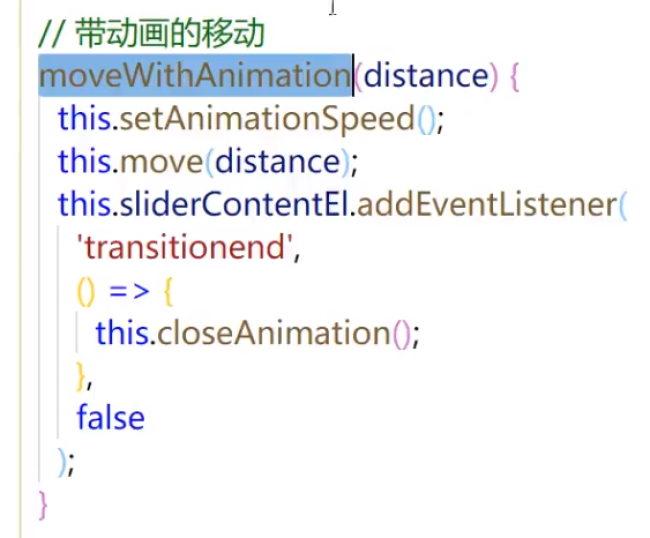
2、接下来,元素带着动画运动时,则调用了moveWithAnimation方法。
该方法中,只需要设置过渡时间ransition-duration就行了(添加第二个条件),因为init时,已经设置过transition-property了:

设置完ransition-duration,过渡的基本条件就具备了,可以动画了:

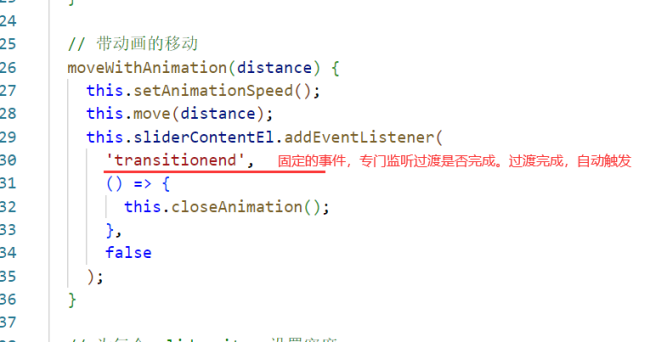
元素移动完成,会自动触发transitionend方法:

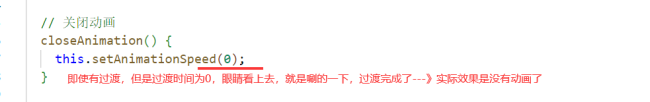
该方法中,将动画关闭,即动画完成,就关闭动画:

注意关闭动画的方式并不是把transition-property属性对应的类名去掉,而是将过渡时间设置成了0:

祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星