定时器函数的问题
<p id="num1">0</p>
<button id="btn1">开始</button>
<button id="btn2">停止</button>
<script>
var num1 = document.getElementById('num1');
var btn1 = document.getElementById('btn1');
var btn2 = document.getElementById('btn2');
var Onum1 = 0;
btn1.onclick = function(){
clearInterval(fun1);
fun1 = setInterval(function(){
num1.innerText = ++Onum1;
},1000);
}
btn2.onclick = function(){
clearInterval(fun1);
}老师我有个疑问,
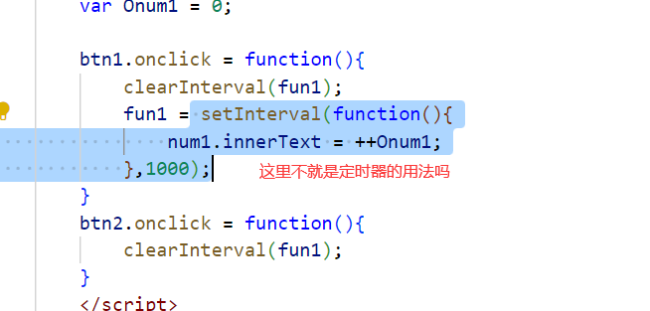
fun1 = setInterval(function(){
num1.innerText = ++Onum1;
},1000);这行代码不是将一个函数封装到一个全局变量中的意思吗?就是个赋值操作,那fun1的函数是怎么被调用执行的呢,这行代码不是之前那种打点调用的语句,有点不理解
12
收起
正在回答
1回答
同学你好,解答如下:
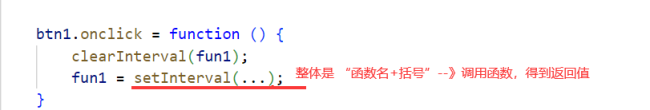
1、fun1=xx是赋值操作,但是,并不是把setInterval这个函数整体赋值给了fun1,而是把setInterval的返回值赋值给了fun1:

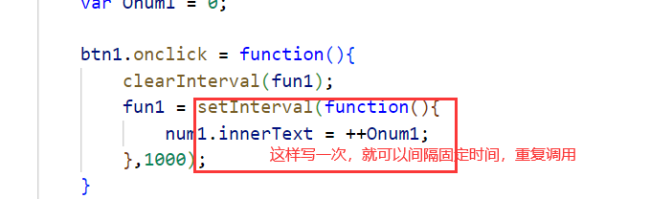
2、setInterval是一个比较特殊的函数,它是“定时器”。调用一次后,浏览器就会自动进行连续调用:

这是特殊点,注意一下。
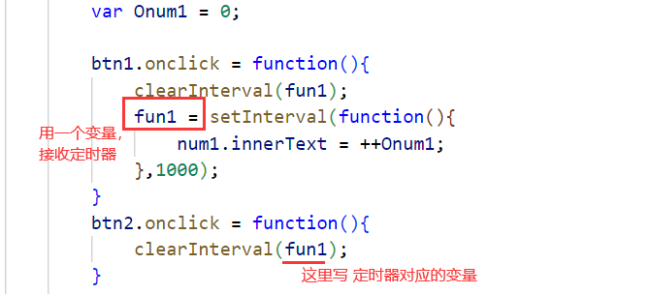
3、如下写法是清空定时器的固定写法,记住即可:

祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星