正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-05-29 10:20:01
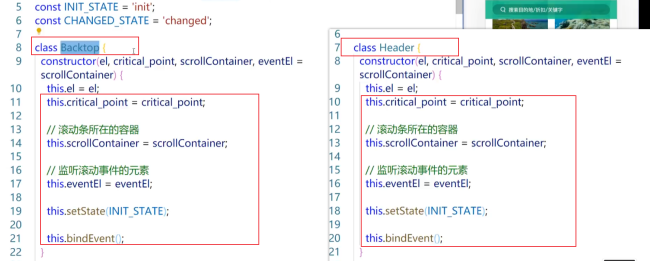
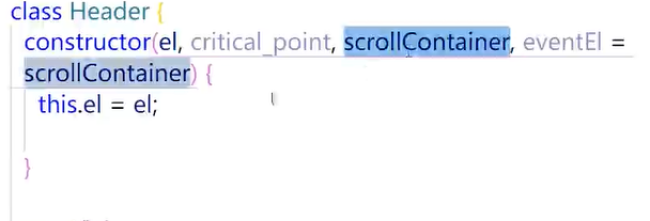
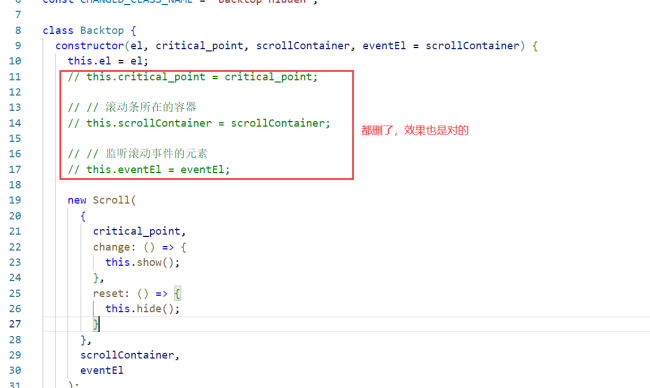
同学你好,这里做了代码优化,把重复的代码做了抽离,从而复用重复代码。如果一个项目中,重复的代码特别多,那么这个项目就不是一个优秀的项目。咱们的项目,没优化之前,Backtop和Header这两个类,重复代码太多了,二者功能有相同的部分:

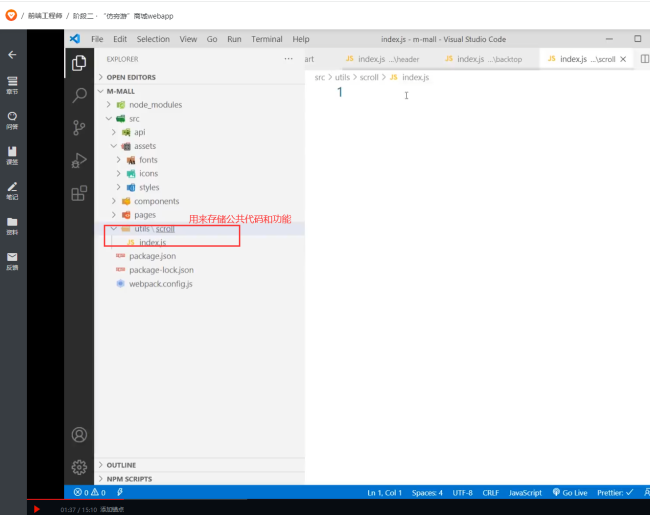
为了去除重复冗余的代码,可以将重复代码、功能抽离出来,比如我们将重复的代码抽离到了util中:

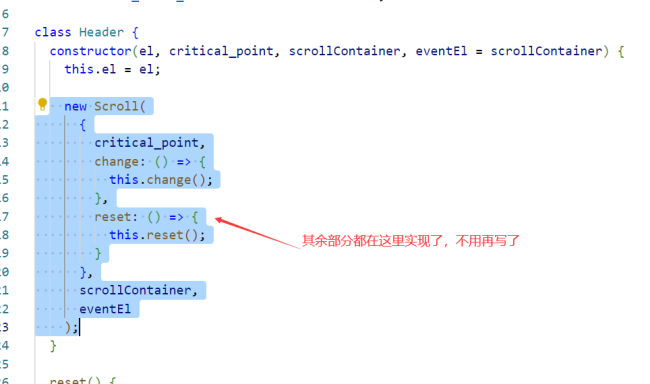
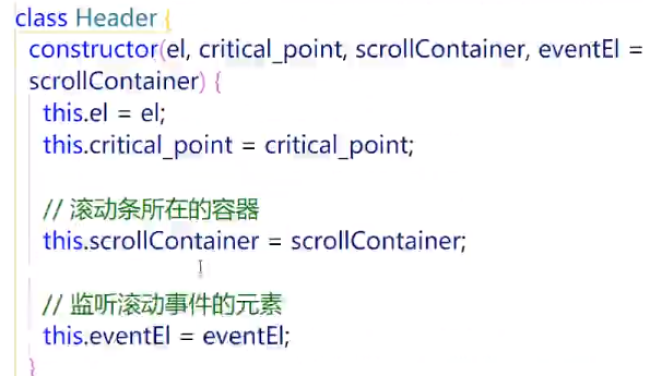
然后在Backtop和Header这两个类中,引入公共部分就行了:

就好比我们把各个页面公共的css代码提取到一个css文件中,然后在不同的页面中,直接使用link标签引入该css文件就可以使用公共样式了,不用再重复书写这部分css代码了。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星