关于蒙层的疑问
老师好!关于蒙层的样式设置,我并没有像视频里一样给mask和cart添加z-index,发现也完全可以实现功能。蒙层显示时蒙层下面的东西无法点击,但购物车本身可以点击操作。想问一下讲师这里关于z-index的设置是不是有点多余了呢?
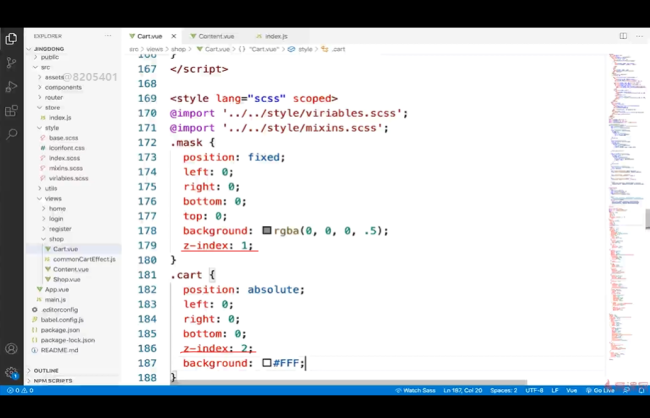
视频截图如下:

另外我发现把蒙层写到商家详情页面的那个组件里(也就是Shop.vue),还是一样的样式设置,但蒙层此时就成了一个背景板,没法实现覆盖在页面上的效果了,但换到购物车组件里(也就是Cart.vue)就可以了,想问下这是怎么回事呢?
7
收起
正在回答
1回答
同学你好,解答如下:
1、这里不设置z-index是可以的。
z-index只是为了提高定位元素的层级,决定了“谁覆盖谁”。比如定位元素A的z-index小于定位元素B,那么就是B覆盖在A上面。
讲师设置了z-index后,代码会更清晰。一看代码,就能立马知道,cart在mask上面显示,即‘见文知意’。
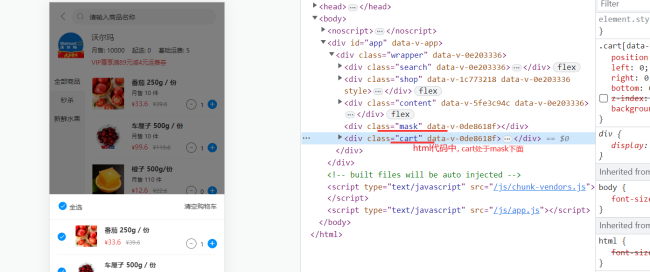
当然这里不用设置也行,因为定位元素的层级还与html结构有关。比如这里,cart在mask下面:

此时,如果二者都不设置z-index,那么下面的元素层级大,即cart覆盖mask,与设置z-index效果一致。
2、同学说的第二种情况,不是很明白具体代码是怎么写的,建议参考上述描述,看能否解释。如果不能,建议新建一个问题,把相关代码粘贴出来,根据具体代、具体结构,再分析。
祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星