老师我学废了- -
(1)这节新增的代码中,setting是干嘛的?里面的shareImg后面课程中会用到吗还是留给作业了- -
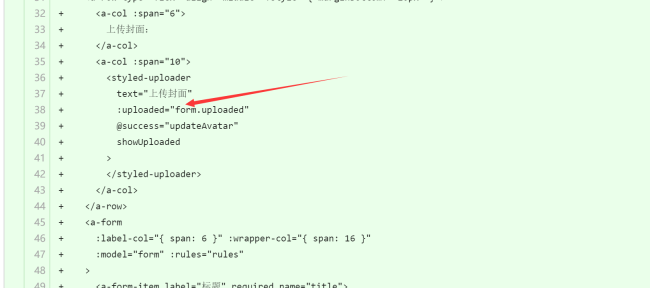
(2)styled-uploader修改了名为 uploaded 的插槽,新增了两个props分别是text和showUploaded。但是外面是这样的写法,传进去不是non-props吗?它怎么就和具名插槽产生关联了,没见过的写法。

5
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星