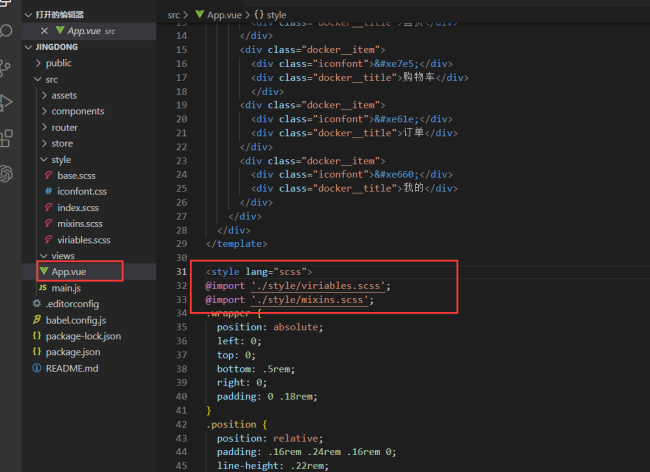
css导入

前三个css\scss都导入了main.js,mixins.scss和variables.scss为什么不用导入到main.js中
14
收起
正在回答
2回答
同学你好,因为它们直接在app中用了。

祝学习愉快!
慕的地9440514
2023-06-28 23:21:43
可能有作用域把,分开写其实就相当于在另一个style标签里了,反正在当前页写2个style标签,把引入帮到第2个样式标签里都不行了,当前使用的要在当前style里引入




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星