真机查看时不同机型显示效果不一致的问题
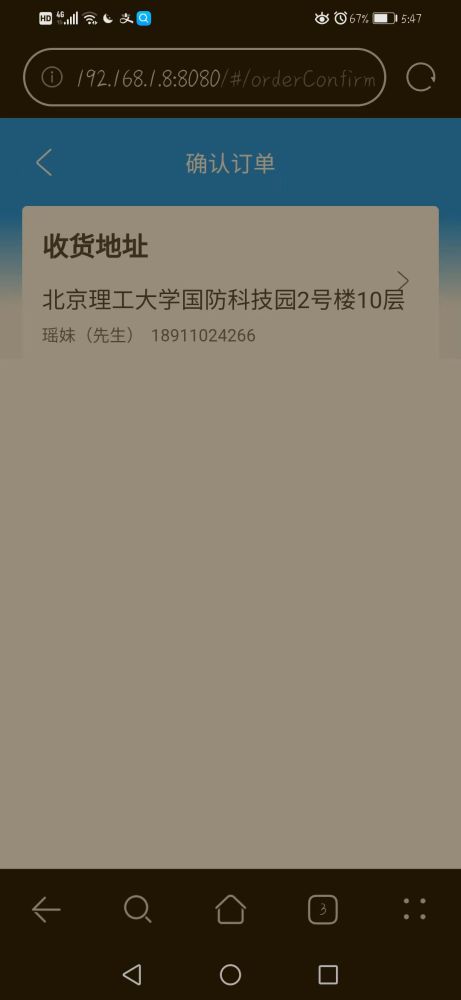
老师好,这一节我试着在真机上查看了一下页面效果,发现在不同机型上显示效果也不太一样。比如在我的荣耀手机上,显示效果就是这样的,字显得比较大,和右边的箭头重叠了。

但在其他手机(例如小米)上查看时,效果又OK了,和设计稿上的基本一致。
我在想咱们不是使用了rem响应式布局吗,应该是可以适配各大主流机型屏幕的吧?为什么在不同手机上显示的效果还是会有如此大的差别呢?真实项目里如果遇到了这种情况该怎么办呢?
正在回答
同学你好,解答如下:
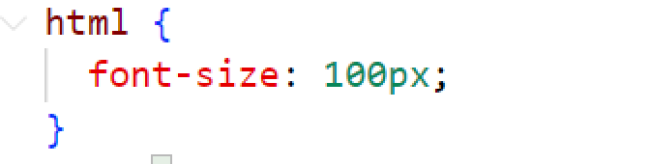
1、我们的响应式布局,并不完善。因为将html的font-size设置成了固定值100px:

该设置适用于与设计稿相同的机型,比如小米。
2、正常情况下,html的font-size应该是变化的,而不是固定的。
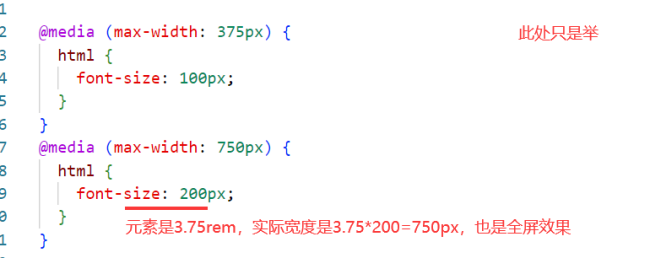
假设元素的宽度是3.75rem,如果html的font-size设置成固定值100px,那么元素在任何屏幕下,都是375px。假设小米手机的页面宽度是375px,那么元素就是全屏宽度。如果荣耀页面宽度是750px,那么元素宽度就不是全屏的。此时页面效果就没有实现绝对的适配。
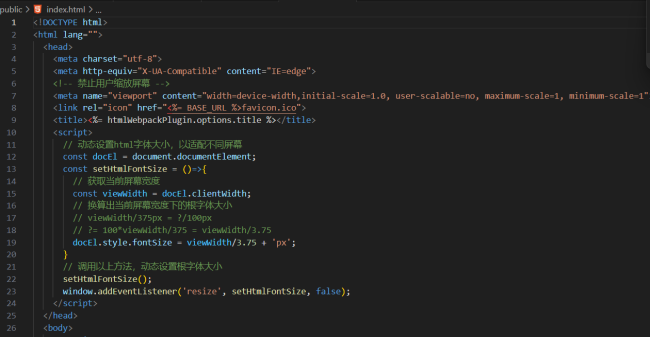
3、实际开发中,需要将html设置成不同的宽度,比如使用媒体查询,设置html的font-size在不同的页面宽度(不同的屏幕)下,有不同的值:

所以同学可以自己拓展一下,搜搜在vue中,怎么实现让html的font-size能够跟随页面宽度而变化。
rem+动态htm的font-size才是更好的适配的方案。
4、即使是rem+动态htm的font-size,这种方案,也可能没法一步到位,有的机型下,还是会有问题。此时就需要针对不同的机型再次调整样式。所以适配方案是需要混合使用的,哪种可以实现效果,就用哪种。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星