为什么我的内层顺序没有发生变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box3{
width: 100px;
height: 100px;
border: 1px solid black;
}
#box2{
width: 100px;
height: 100px;
border: 1px solid black;
padding: 20px;
}
#box1{
width: 142px;
height: 142px;
border: 1px solid black;
padding: 20px;
}
</style>
</head>
<body>
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
<script>
var box1 = document.getElementById('box1')
var box2 = document.getElementById('box2')
var box3 = document.getElementById('box3')
box1.onclick = function(){
console.log('我是box1的onclick')
}
box2.onclick = function(){
console.log('我是box2的onclick')
}
box1.addEventListener('click',function(){
console.log('我是box1的捕获阶段');
},true)
box2.addEventListener('click',function(){
console.log('我是box2的捕获阶段');
},true)
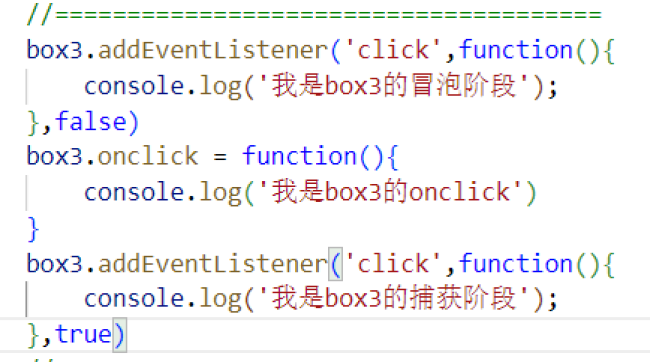
//======================================
box3.addEventListener('click',function(){
console.log('我是box3的冒泡阶段');
},false)
box3.onclick = function(){
console.log('我是box3的onclick')
}
box3.addEventListener('click',function(){
console.log('我是box3的捕获阶段');
},true)
//======================================
box1.addEventListener('click',function(){
console.log('我是box1的冒泡阶段');
},false)
box2.addEventListener('click',function(){
console.log('我是box2的冒泡阶段');
},false)
</script>
</body>
</html>问题描述:
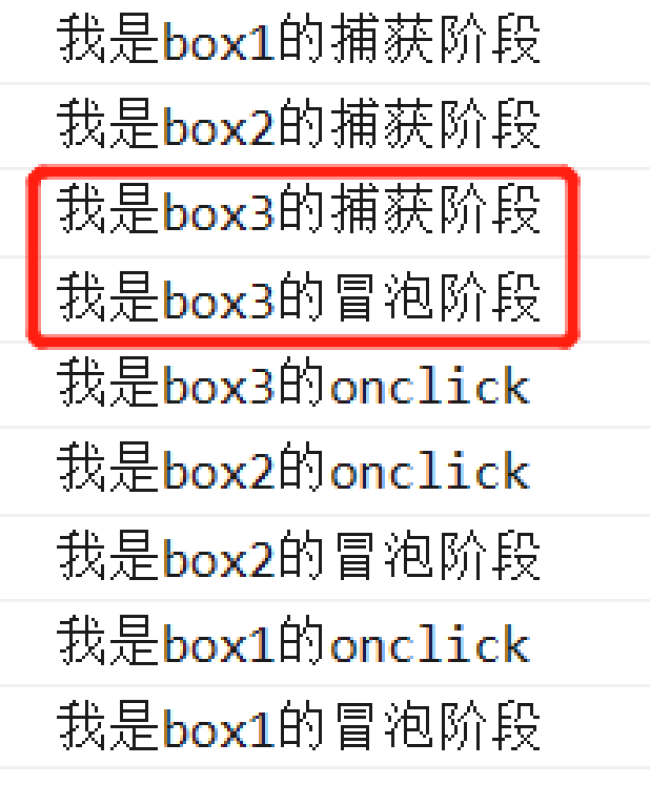
老师,我按照课程内,调换了内层的捕获、冒泡、onclick顺序,为什么执行后没有按照书写的顺序执行。
相关截图:


6
收起
正在回答
1回答
同学你好,在chrome谷歌浏览器测试不一致是版本的问题,最新版本内层元素仍然是先捕获后冒泡,与顺序无关。同学可以尝试使用火狐浏览器测一下看看。
另外重点在于它的规则:捕获在前(由外到内),冒泡在后(由内到外)。即使冒泡写在前面, 也是需要先捕获到元素。
祝学习愉快!
相似问题
登录后可查看更多问答,登录/注册




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星