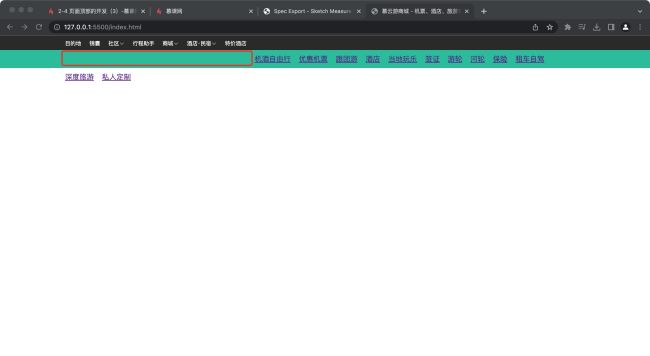
导航栏受到浮动的影响
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>慕云游商城 - 机票、酒店、旅游攻略</title> <meta name="Keywords" content="机票,酒店,旅游攻略,签证,出国,自由行" /> <meta name="Description" content="慕云游商城有10多年旅游行业经验,为您提供全方位的旅游服务" /> <link rel="stylesheet" href="./css/reset.css" /> <link rel="stylesheet" href="./css/base.css" /> <link rel="stylesheet" href="./css/index_css.css" /> </head> <body> <header> <div class="head-top"> <div class="top-nav"> <ul> <li> <a href="">目的地</a> </li> <li> <a href="">锦囊</a> </li> <li class="have-menu"> <a href="">社区</a> <em class="arrow"> <b></b> <i></i> </em> </li> <li> <a href="">行程助手</a> </li> <li class="have-menu"> <a href="">商城</a> <em class="arrow"> <b></b> <i></i> </em> </li> <li class="have-menu"> <a href="">酒店·民宿</a> <em class="arrow"> <b></b> <i></i> </em> </li> <li> <a href="">特价酒店</a> </li> </ul> </div> </div> <div class="head-sec"> <div class="main-nav"> <ul> <li class="have-menu"> <a href="">机酒自由行</a> </li> <li> <a href="">优惠机票</a> </li> <li class="have-menu"> <a href="">跟团游</a> </li> <li> <a href="">酒店</a> </li> <li class="have-menu"> <a href="">当地玩乐</a> </li> <li> <a href="">签证</a> </li> <li> <a href="">游轮</a> </li> <li> <a href="">河轮</a> </li> <li> <a href="">保险</a> </li> <li> <a href="">租车自驾</a> </li> <li class="have-menu"> <a href="">深度旅游</a> </li> <li> <a href="">私人定制</a> </li> </ul> </div> </div> </header> </body> </html>
.head-top {
width: 100%;
height: 32px;
background-color: #2a2a2a;
}
.head-top .top相关截图:-nav {
width: 1152px;
margin: 0 auto;
}
.head-top .top-nav > ul > li {
float: left;
line-height: 32px;
margin-right: 18px;
}
.head-top .top-nav > ul > li > a {
color: #fff;
font-size: 12px;
text-decoration: none;
}
.head-top .top-nav > ul > li.have-menu {
padding-right: 12px;
position: relative;
}
.head-top .top-nav > ul > li.have-menu:hover .arrow {
transform: rotate(180deg);
}
.head-top .top-nav > ul > li.have-menu .arrow {
width: 12px;
height: 12px;
top: 50%;
right: 0;
margin-top: -6px;
position: absolute;
transition: 0.2s;
}
.head-top .top-nav > ul > li.have-menu .arrow b {
position: absolute;
top: 2px;
left: 3px;
width: 6px;
height: 6px;
transform: rotate(45deg);
background-color: #fff;
}
.head-top .top-nav > ul > li.have-menu .arrow i {
position: absolute;
top: 1px;
left: 3px;
width: 6px;
height: 6px;
transform: rotate(45deg);
background-color: #2a2a2a;
}
.head-sec {
width: 100%;
height: 40px;
background-color: #20bd9a;
}
.head-sec .main-nav {
width: 1152px;
margin: 0 auto;
}
.head-sec .main-nav > ul > li {
float: left;
line-height: 40px;
margin-right: 18px;
}
/* .main-nav > ul > li.have-menu {
padding-right: 18px;
position: relative;
} */相关截图:

问题描述:
我分析出来应该是未清除浮动导致图中第二行的导航栏没有和第一行对齐,但是从css样式来说,我并没看出为什么会受到浮动第一行浮动的影响,请老师帮忙看一下,谢谢
6
收起
正在回答
1回答
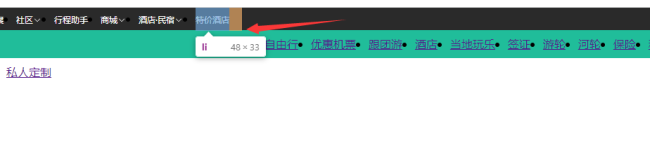
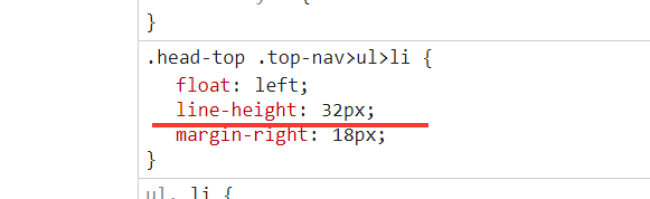
同学你好,同学分析的是对的是因为没有清除浮动,但这里要注意的是如下图:

同学观察一下head-top部分中的li。

将这里的line-height向下调整一下试试。
所以正式因为没有清除浮动,导致了后面元素的文档流出现了问题。
解决方案是将head-top浮动清除即可。
这也是为什么设置浮动后要记得清浮动的重要性。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星