老师您好,请检查作业,是否有可以优化的地方呢
老师您好,请检查作业,是否有可以优化的地方呢
・4-4 自由编程 ,将练习题页面的顶部导航效果实现一下吧~
CSS相关代码:
*{
margin: 0;
padding: 0;
}
header{
height: 80px;
background-color: #07cbc9;
}
header .header-top{
width: 1200px;
margin: 0 auto;
text-align: center;
}
header .header-top .logo{
float: left;
height: 48px;
padding-top: 16px;
color: white;
}
header .header-top nav{
float: right;
}
header .header-top nav ul li{
float: left;
list-style: none;
font-size: 16px;
color: white;
margin: 10px;
padding-top: 20px;
}HTML相关代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/css.css"> </head> <body> <header> <div class="header-top"> <div class="logo"> <h1>Career Builder</h1> </div> <nav> <ul> <li>HOME</li> <li>ABOUT</li> <li>GALLERY</li> <li>FACULTY</li> <li>EVENTS</li> <li>CONTACT</li> </ul> </nav> </div> </header> </body> </html>
8
收起
正在回答
1回答
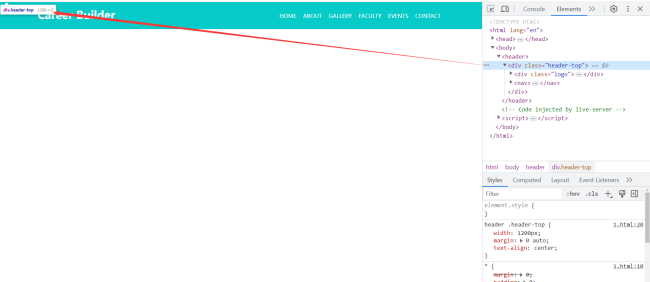
同学你好,代码可以还原顶部。另建议同学要考虑一点,当使用浮动时是否要清除浮动。如下:

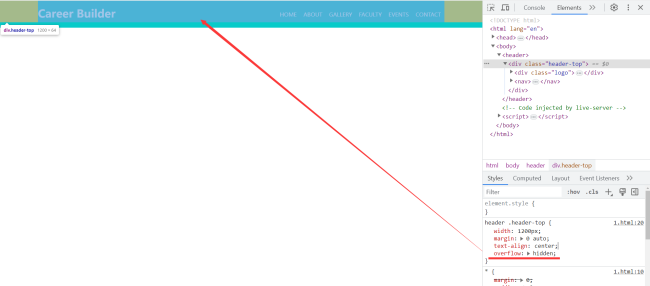
这部分是浮动的父级,当我们使用控制台去查看它时发现它本身是没有高度的。当清除浮动后我们在看:

这样做可以使得结构更加“牢固”因为浮动设置后如果不清浮动元素很有可能会扰乱后面的结构。
祝学习愉快!
相似问题
登录后可查看更多问答,登录/注册


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星