老师这一行代码为什么被划线了?
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>空间移动</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
margin: 200px auto;
perspective: 300px;
position: relative;
}
.box p {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
}
/* 补充代码 */
.box p:nth-child(1){
background-color: #FF7F7F;
transform: rotateX(83deg);
}
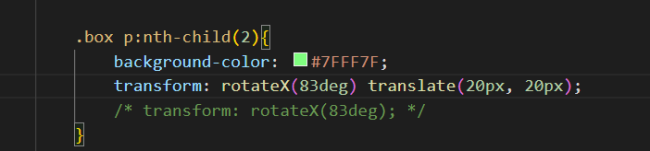
.box p:nth-child(2){
background-color: #7FFF7F;
transform: translate(20px, 20px);
transform: rotateX(83deg);
}
.box p:nth-child(3){
background-color: #7F7FFF;
transform: rotateX(83deg);
}
</style>
</head>
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>
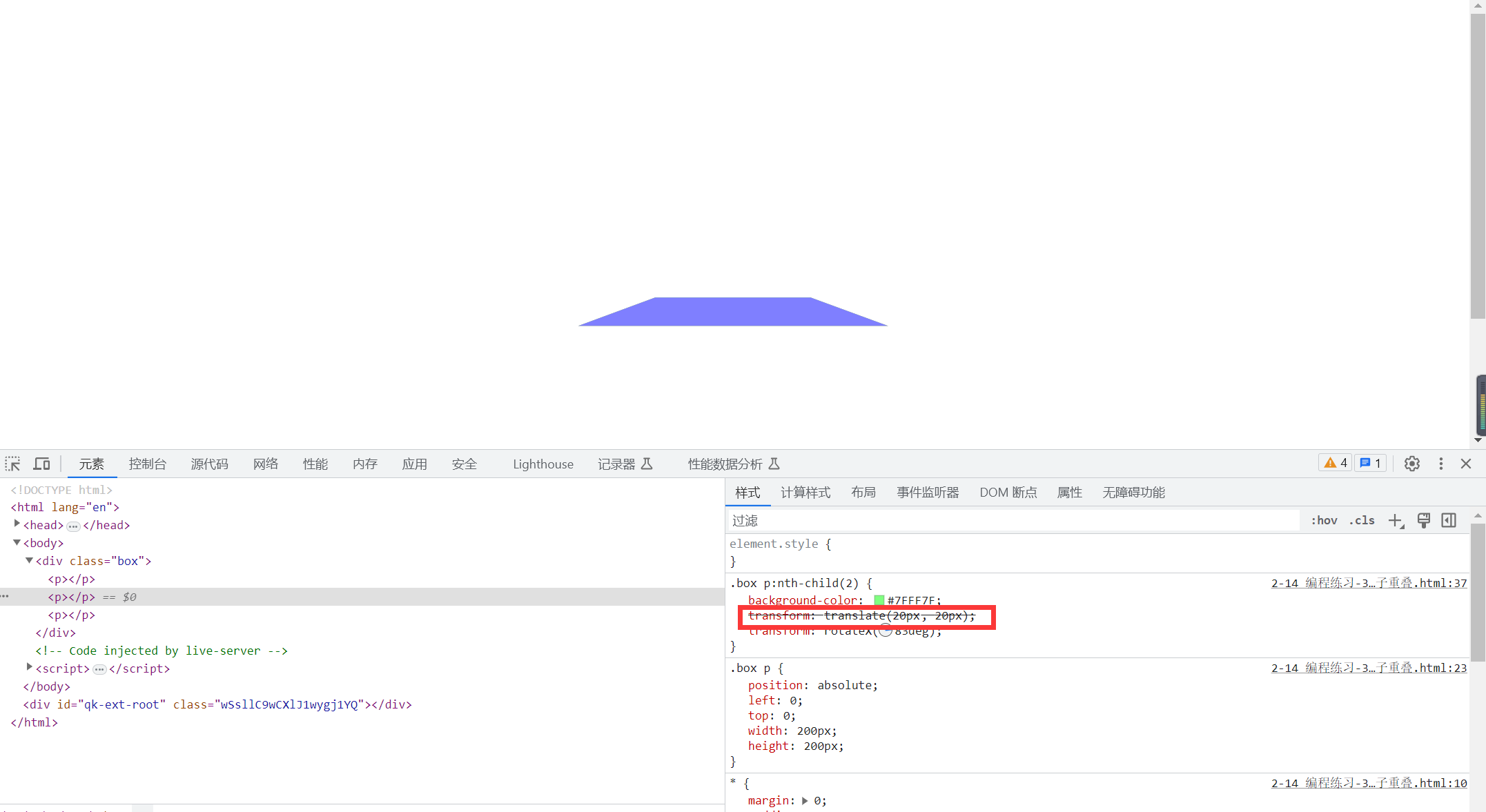
相关截图:
问题描述:
已经设置了位移变形,但没移动,代码还被划掉了,不能只有定位才有效吧?
14
收起
正在回答
1回答
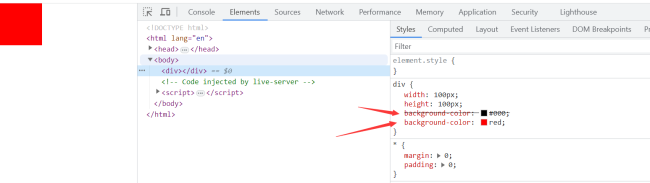
同学你好,因为重复写了transform那么最下面的会覆盖最上面的。所以相同属性不能重复出现如下:

可以调整为:

祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星