2-14 编程练习
相关代码:
<!Doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>空间移动</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
margin: 200px auto;
perspective: 300px;
position: relative;
}
.box p {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
}
/* 补充代码 */
.box p:nth-child(1){
background-color: #FF7F7F;
transform: rotateX(83deg);
}
.box p:nth-child(2){
background-color: #7FFF7F;
transform: rotateX(89deg);
position: absolute;
top: 41px;
}
.box p:nth-child(3){
background-color: #7F7FFF;
transform: rotateX(100deg);
position: absolute;
top: 87px;
}
</style>
</head>
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>
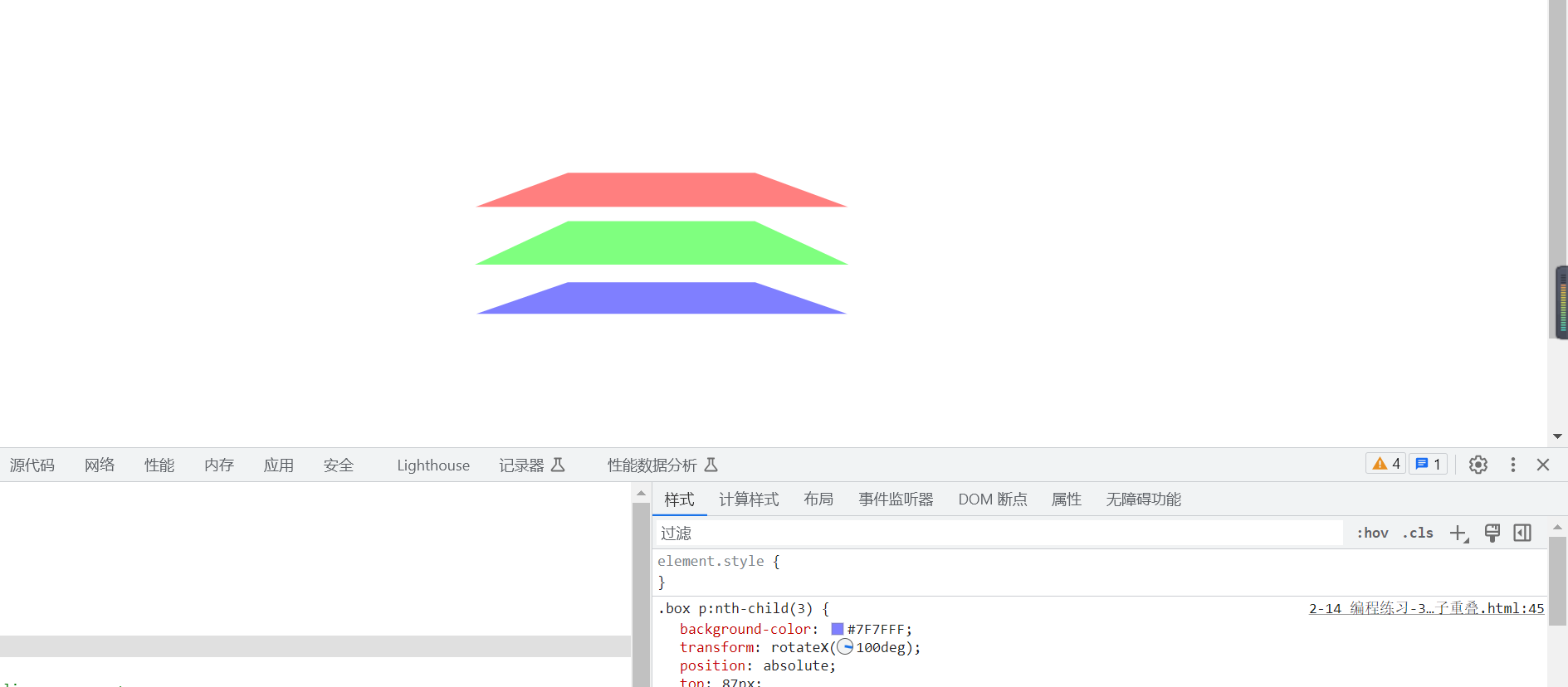
相关截图:
16
收起
正在回答
1回答
同学你好,代码可以实现需求。祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星