transform顺序问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3-1作业</title>
<style>
div {
font-size: 14px;
font-weight: bold;
line-height: 50px;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 200px;
height: 50px;
margin: auto;
cursor: pointer;
text-align: center;
background: #abcdef;
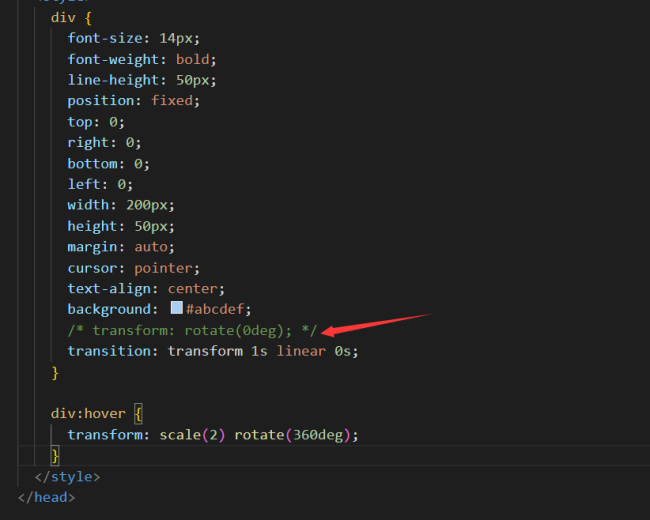
transform: rotate(0deg);
transition: transform 2s linear 0s;
}
div:hover{
transform: scale(2) rotate(360deg);
}
</style>
</head>
<body>
<div>www.imooc.com</div>
</body>
</html>问题描述:
老师好,为什么旋转不生效,把rotate(360deg) 放到scale(2)前面旋转就生效了
14
收起


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星