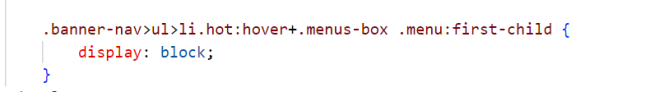
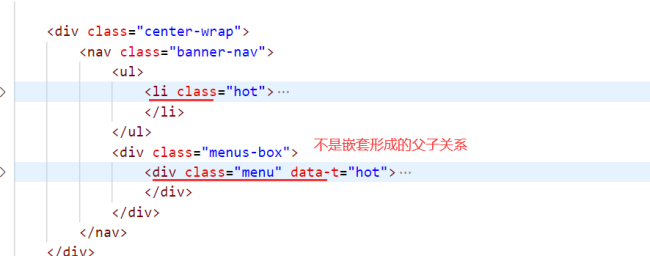
给对方li的hot设置了hover,第一个menu设置显示,没有出效果,哪里出问题了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{
list-style: none;
}
.banner-nav .menus-box .menu{
position: absolute;
left: 296px;
top: 0;
width: 356px;
height: 100%;
background-color: rgba(0,0,0,0.63);
color: white;
padding: 16px;
box-sizing: border-box;
display: none;
}
.banner-nav .menus-box .menu a{
color: white;
}
.banner-nav .menus-box .menu dl{
margin-bottom: 16px;
}
.banner-nav .menus-box .menu dl dt{
line-height: 30px;
font-size: 18px;
}
.banner-nav .menus-box .menu dl dd{
line-height: 22px;
font-size: 15px;
}
.banner-nav>ul>li.hot:hover .menus-box .menu:first-child{
display: block;
}
</style>
</head>
<body>
<div class="center-wrap">
<nav class="banner-nav">
<ul>
<li class="hot">
<dl>
<dt>热门出发地</dt>
<dd>
<em>北京</em>
<em>上海</em>
<em>广深</em>
<em>西南</em>
<em>国内其他</em>
</dd>
</dl>
</li>
</ul>
<div class="menus-box">
<div class="menu" data-t="hot">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助 台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
</div>
</nav>
</div>
</body>
</html>























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星