2-4 编程练习
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div{
width: 150px;
height: 150px;
margin:10px;
}
/*补充代码*/
div.box1{
border: 3px dashed blue;
}
div.box2{
border: 3px solid pink;
}
div.box3{
border: 3px dotted green;
}
</style>
</head>
<body>
<div class="box1">第一个div</div>
<div class="box2">第二个div</div>
<div class="box3">第三个div</div>
</body>
</html>
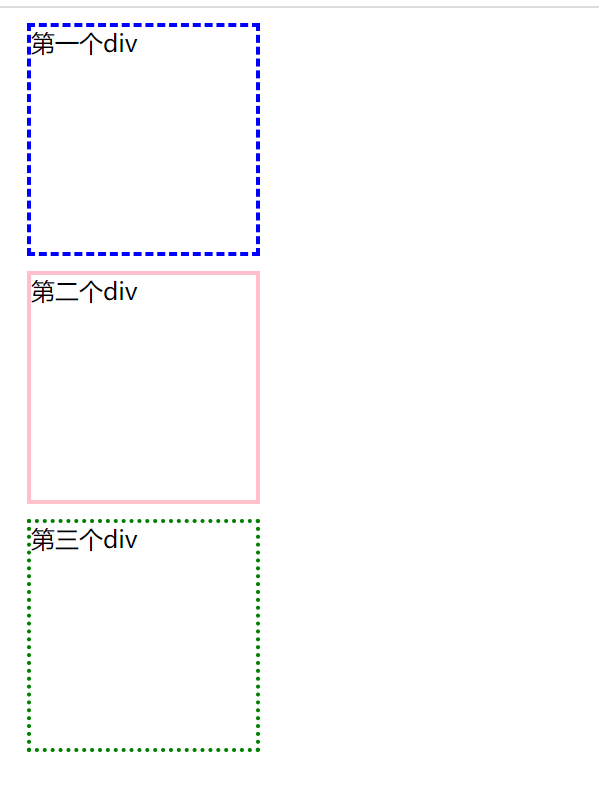
相关截图:
6
收起
正在回答
1回答
同学你好,代码可以实现需求。祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星