2-6 编程练习-4个方向的边框
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
li {
width: 200px;
height: 50px;
}
/*补充代码*/
.li1{
border-top: 2px solid red;
}
.li2{
border-right: 2px dotted green;
}
.li3{
border-bottom: 2px dashed blue;
}
.li4{
border-left: 2px solid purple;
}
</style>
</head>
<body>
<ul>
<li class="li1">第一个li</li>
<li class="li2">第二个li</li>
<li class="li3">第三个li</li>
<li class="li4">第四个li</li>
</ul>
</body>
</html>
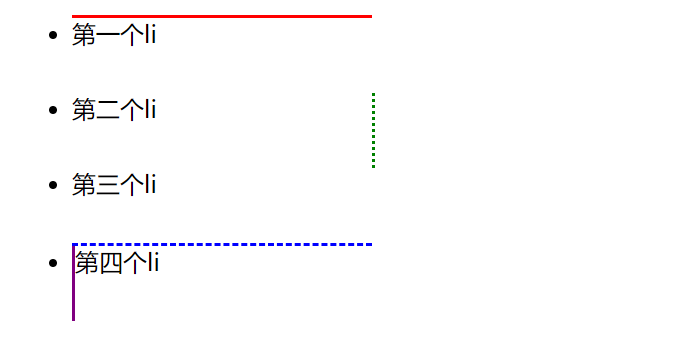
相关截图:
6
收起
正在回答
1回答
同学你好,代码可以实现需求。祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星