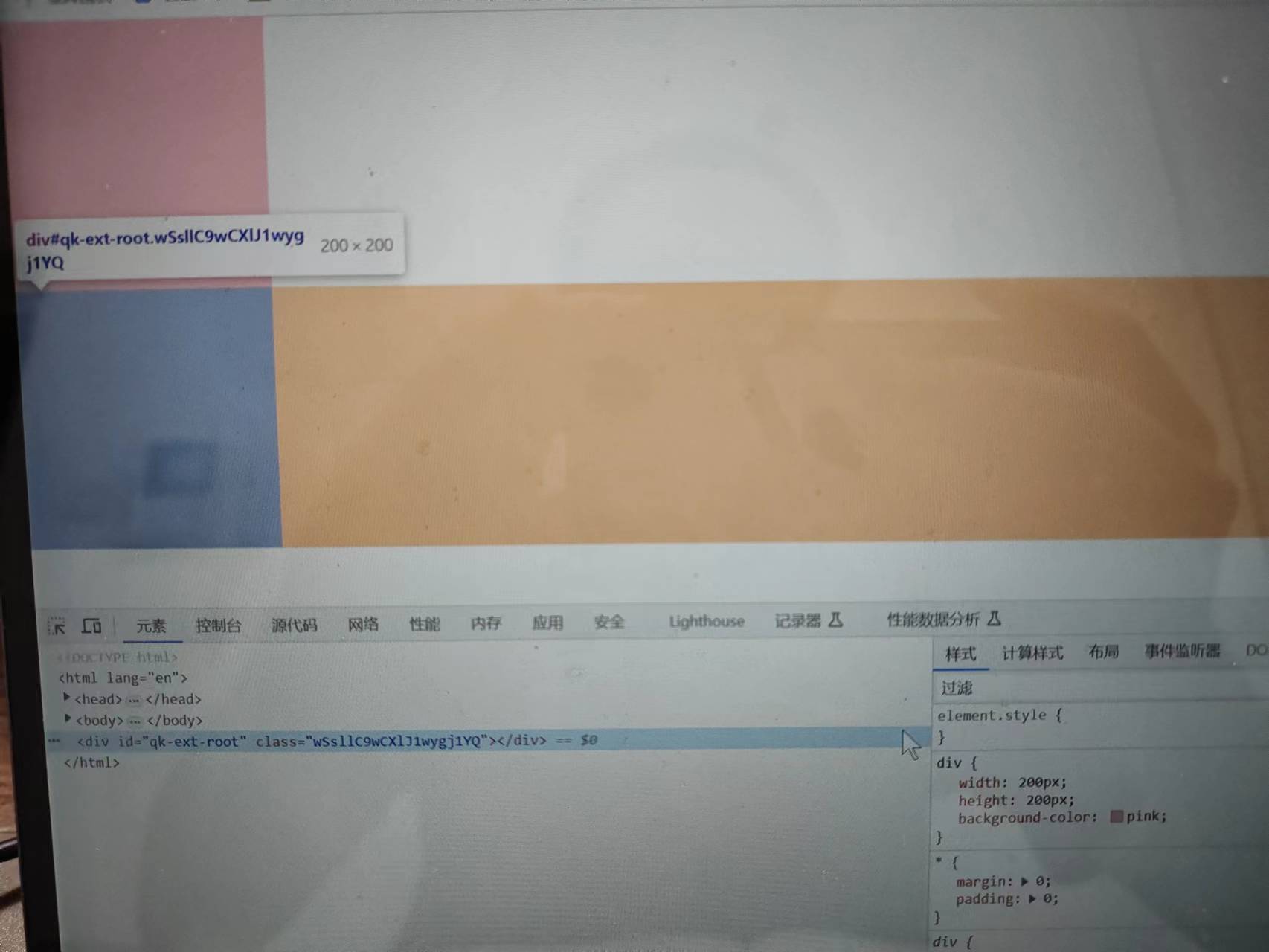
2-4 编程练习-老师为什么Chrome浏览器里会有2个盒子?
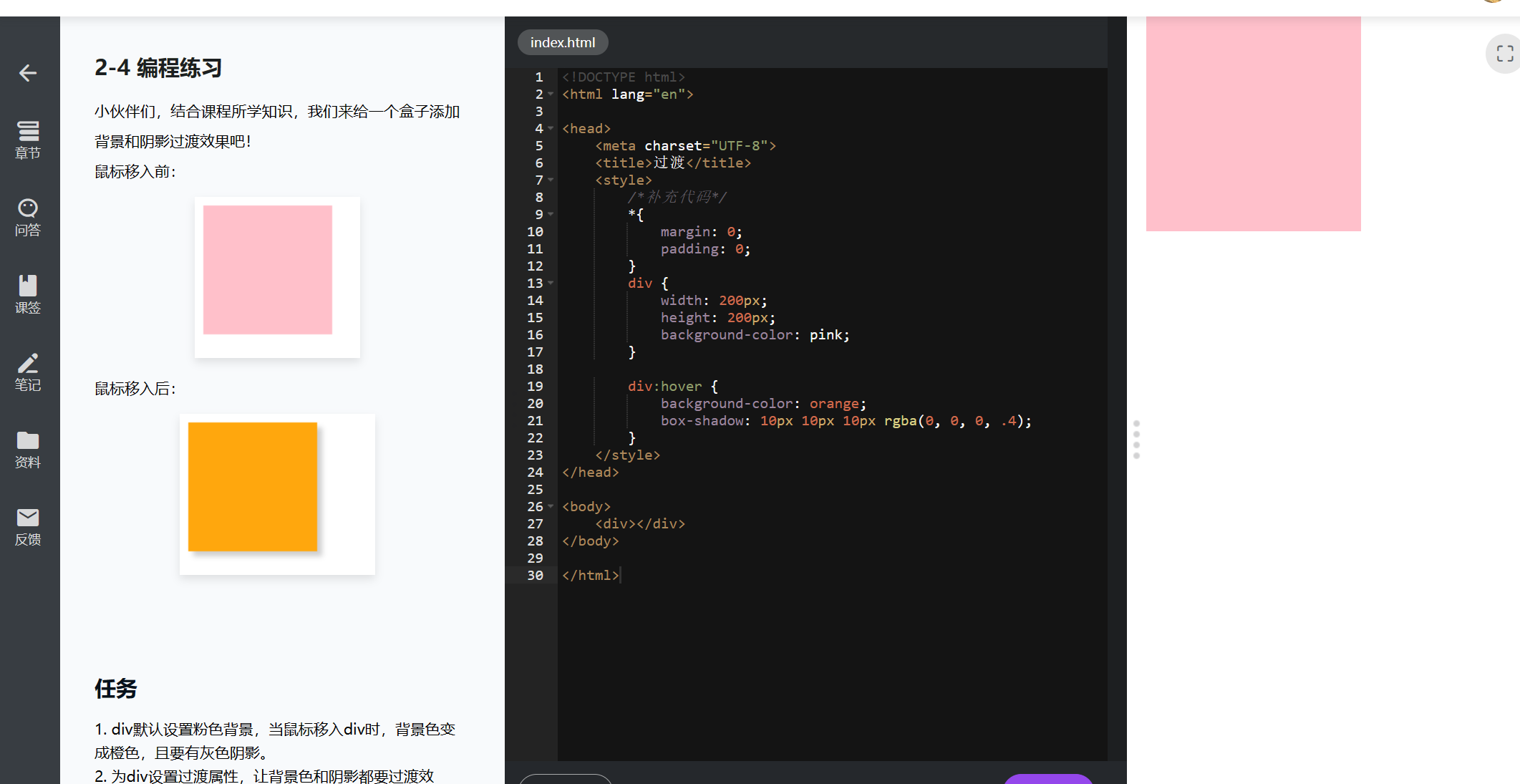
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过渡</title>
<style>
/*补充代码*/
*{
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
background-color: pink;
}
div:hover {
background-color: orange;
box-shadow: 10px 10px 10px rgba(0, 0, 0, .4);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
相关截图:
在慕课网的IED里运行就没有问题
相关截图:
7
收起
正在回答
1回答
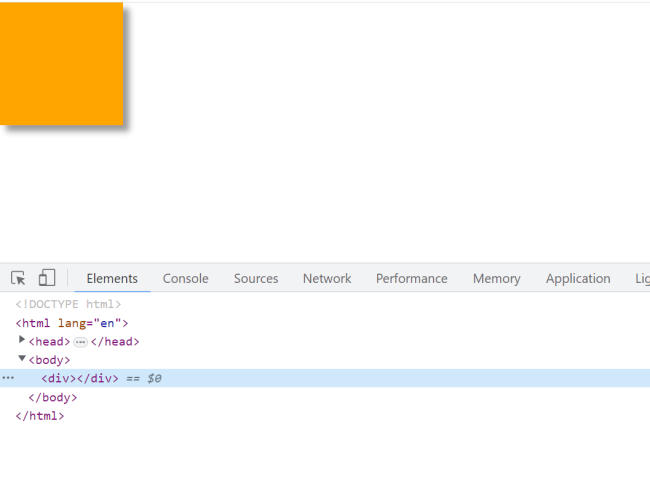
同学你好,我用谷歌浏览器测试同学的代码,没有多余的盒子:

同学刷新一下,看看是否还有。或者是不是谷歌浏览器、vscode浏览器安装了什么插件导致的?这些都需要同学自己检查一下了。代码本身并不会存在多出一个盒子的现象。
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星