2-18 编程练习
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2-9</title>
<style type="text/css">
div {
font-family: Arial;
font-size: 72px;
font-weight: bold;
position: fixed;
right: 0;
left: 0;
width: 30px;
height: 30px;
margin: auto;
transform: rotate(90deg);
/*此处写代码*/
position: absolute;
margin: 0 auto;
bottom: 0;
animation: r .5s ease 0s alternate infinite ;
}
@keyframes r {
from {
bottom: 100px;
}
to {
bottom: 0;
}
}
</style>
</head>
<body>
<div>></div>
</body>
</html>
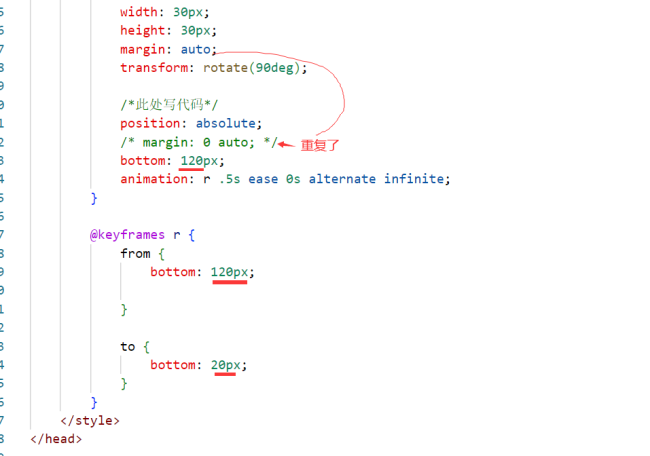
相关截图:
11
收起
正在回答
1回答
同学你好,代码是对的,建议将箭头往上调整一下。箭头太靠下,运动过程中,会超出页面范围,导致页面出现滚动条,页面整体晃动。比如:

祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星