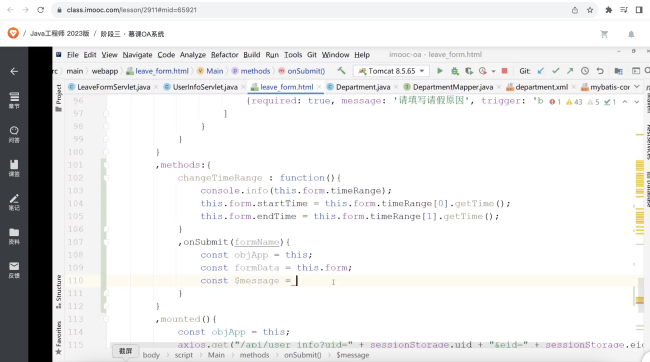
为什么都是方法,都写在methods这个属性中,定义方法的写法不一样
为什么都是方法,都写在methods这个属性中,定义方法的写法不一样

methods:{
changeTimeRange : function() {
console.log(this.form.timeRange);
this.form.startTime = this.form.timeRange[0].getTime();
this.form.endTime = this.form.timeRange[1].getTime();
}
,onSubmit(formName){
console.log(formName);
}
}10
收起
正在回答
1回答
同学你好~
1.changeTimeRange是自定义方法,可以在其他位置通过方法名进行调用;
2.onSubmit是事件方法,该方法时JS中原生的事件,我们只需要对其进行实现,然后在需要触发的对象上进行绑定即可。
所以,实际上上面两种方法的类型是不同的,所以写法也不同。
祝学习愉快~
Java工程师 2024版
- 参与学习 2052 人
- 提交作业 1500 份
- 解答问题 1324 个
2024重磅革新,超百小时内容豪华升级,加速提升高级技能与高薪就业竞争力 课程紧贴企业最新人才需求,历经7年持续迭代,帮助万名学子入行转行 从零起点到高阶实战,学习路径稳健顺滑,成就从小白到工程师高薪
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星