当两个setState同时执行时
例如render函数
class App extends React.Component<Props, State> {
constructor(props: Props) {
super(props)
this.state = {
count: 0
}
}
render() {
console.log("Render Function worked!")
console.log(this.state.count)
return (
<div className={styles.child}
onClick={() => {
this.setState((preState) => { return { count: preState.count + 1 } }, () => {
;
})
this.setState((preState) => { return { count: preState.count + 1 } }, () => {
;
})
}}
>
<div>{this.state.count}</div>
</div>
);
}
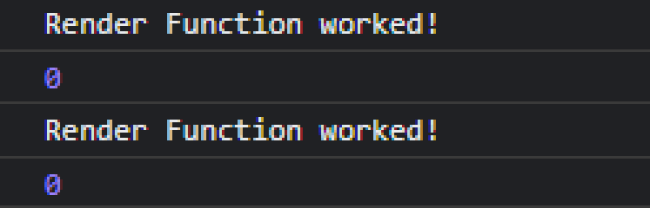
}问题1, 第一次打开页面会打印2次render()函数中的内容为什么?

问题2, 当点击目标元素时, 执行两个setState(), 因为react会对setState进行合并和批量延迟更新, 所以两个preState中count先后为0和1, 最终this.state.count数据的变化是只更新数据而不进行渲染的吗? 如果是, 更新的数据是暂存在虚拟DOM中的吗, 直到所有数据更新完再渲染到页面上?
问题3, 在最后一个setState异步更新完数据后, 所有setState(preState, callback)中的回调函数是依次执行的吗?
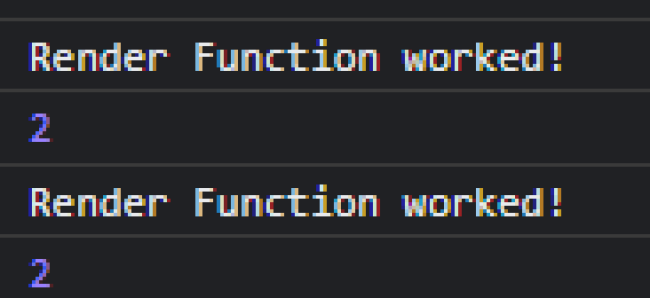
问题4, 点击元素控制台为何打印如下?

count为2可以理解, 但为什么render函数会执行两次, 是因为有两个setState()吗?
3
收起
正在回答
1回答
同学你好,解答如下仅供参考:
1、第一次打开页面时会发生两次打印,是因为有待更新的一个概念在,react在未来的某个不确定的时间更新视图时,react会给出一个标记相当于是说调用了setState的组件需要待更新。然后随着先后顺序进行更新,但是在每次更新的时候生命周期都会从新开始按照顺序执行。所以会导致有可能会被执行两次或者是多次。
2、老师这里提到的生命周期的变化,state还会停留在上一次操作中,所以就不涉及到后续的更新。
3、使得,你可以打印一下看到结果。
4、对。
祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星