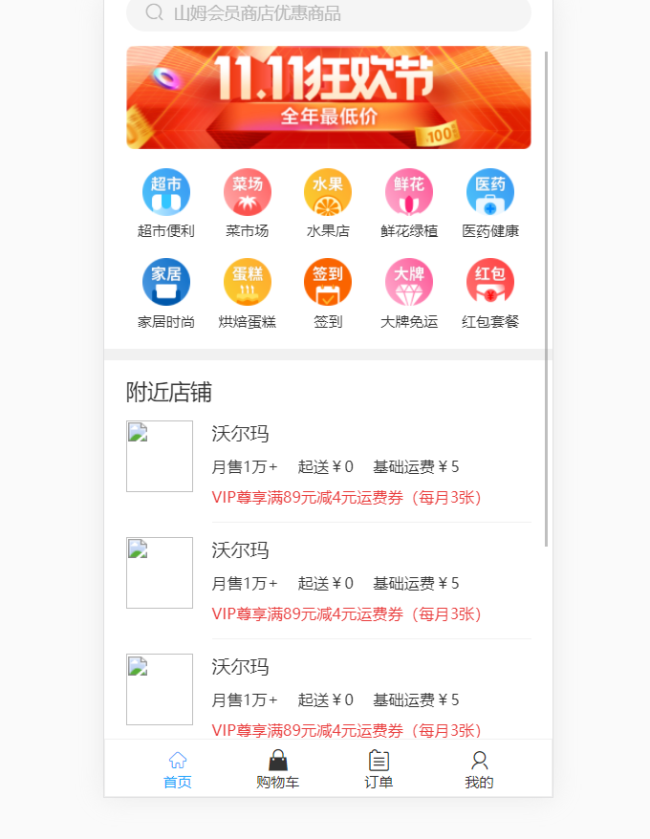
代码上没有问题,商家图片没显示
相关截图:

<template>
<div class="position">
<span class="iconfont position_icon"></span>
北京理工大学国防科技园2号楼10层
<span class="iconfont position_notice"></span>
</div>
<div class="search">
<span class="iconfont"></span>
<span class="search_text">
山姆会员商店优惠商品
</span>
</div>
<div class="banner">
<img class="banner_img" src="http://www.dell-lee.com/imgs/vue3/banner.jpg" alt="" srcset="">
</div>
<div class="icons"
>
<div class="icons_item"
v-for="item in staticpartList" :key="item.title">
<img class="icons_item_img" :src="item.imgUrl" alt="">
<p class="icons_item_desc">{{item.title}}</p>
</div>
</div>
<div class="gap"></div>
</template>
<script>
export default {
name:'StaticPart',
setup(){
const staticpartList =[
{imgUrl:'http://www.dell-lee.com/imgs/vue3/超市.png',
title:'超市便利'},
{imgUrl:'http://www.dell-lee.com/imgs/vue3/菜市场.png',
title:'菜市场'},
{imgUrl:'http://www.dell-lee.com/imgs/vue3/水果店.png',
title:'水果店'},
{imgUrl:'http://www.dell-lee.com/imgs/vue3/鲜花.png',
title:'鲜花绿植'},
{imgUrl:'http://www.dell-lee.com/imgs/vue3/医药健康.png',
title:'医药健康'},
{imgUrl:'http://www.dell-lee.com/imgs/vue3/家居.png',
title:'家居时尚'},
{imgUrl:'http://www.dell-lee.com/imgs/vue3/蛋糕.png',
title:'烘焙蛋糕'},
{imgUrl:'http://www.dell-lee.com/imgs/vue3/签到.png',
title:'签到'},
{imgUrl:'http://www.dell-lee.com/imgs/vue3/大牌免运.png',
title:'大牌免运'},
{imgUrl:'http://www.dell-lee.com/imgs/vue3/红包.png',
title:'红包套餐'}
];
return { staticpartList }
}
}
</script>
<style lang="scss">
@import '../../style/viriable.scss';
@import '../../style/mixins.scss';
.position{
position: relative;
padding: .16rem .24rem .16rem 0;
line-height: .22rem;
font-size: .16rem;
@include ellipsis;
&_icon{
font-size: .2rem;
}
&_notice{
position: absolute;
font-size: .2rem;
right: 0;
}
color: $content-fontcolor;
}
.search{
margin-bottom: .12rem;
vertical-align: middle;
height: .32rem;
line-height: .32rem;
background: #F5F5F5;
color: #B7B7B7;
border-radius: .16rem;
font-size: .14rem;
.iconfont{
font-size: .16rem;
display: inline-block;
padding: 0 .08rem 0 .16rem;
}
&_text{
display:inline-block;
}
}
.banner{
height: 0;
overflow: hidden;
padding-bottom: 25.4%;
&_img{
width: 100%;
}
}
.icons{
margin-top: .16rem;
display: flex;
flex-wrap: wrap;
&_item{
width: 20%;
&_img{
display: block;
width: .4rem;
height: .4rem;
margin: 0 auto;
}
&_desc{
margin: .06rem 0 .16rem 0;
text-align: center;
color: $content-fontcolor;
}
}
}
.gap{
margin: 0 -.18rem;
height: .1rem;
background: $content-bgColor;
}
</style>
尝试过的解决方式:
chatGpt说我代码是没问题的,我是自己做的staticpart拆分,完整项目我发群里吧
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星