tsx文件返回值使用() 和 {} 的区别

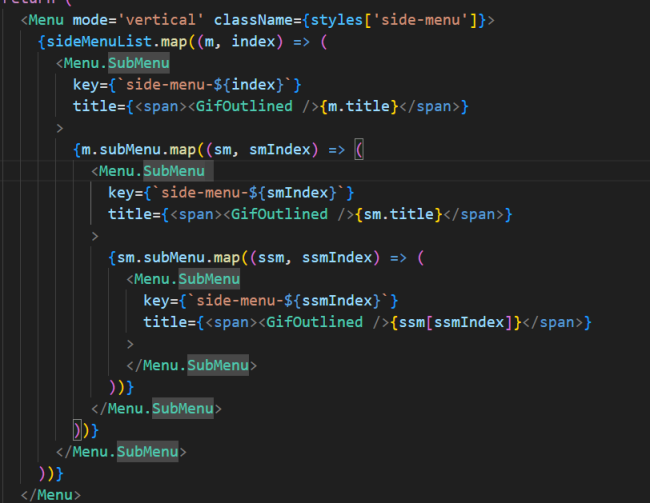
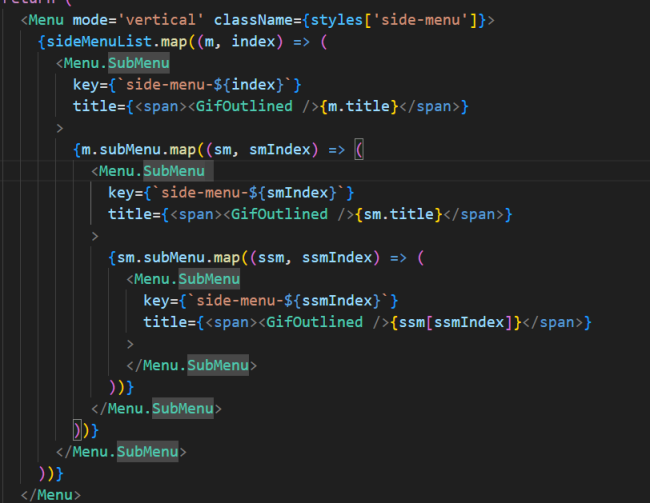
在该tsx文件中若将map函数写为xxx.map((m, index) => {<xxx>...<xxx>})则会产生警告,页面显示异常, 换为xxx.map((m, index) => (<xxx>...<xxx>)) 后运行正常, 两者的区别是什么?若返回值是react 特有的tsx dom对象要使用(), 普通返回值使用{} 对吗?
5
收起

在该tsx文件中若将map函数写为xxx.map((m, index) => {<xxx>...<xxx>})则会产生警告,页面显示异常, 换为xxx.map((m, index) => (<xxx>...<xxx>)) 后运行正常, 两者的区别是什么?若返回值是react 特有的tsx dom对象要使用(), 普通返回值使用{} 对吗?
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星