有一个问题,
在浏览器报错的那段提示中说,在初始化前无法访问,那么
如果js代码中,有这样一段代码,
//
function(){
let a;
console.log(a);
a=1;
}
//
浏览器会报什么结果呢,是因为未初始化报错还是打印undefined呢。
5
收起
正在回答
1回答
同学你好,解答如下:
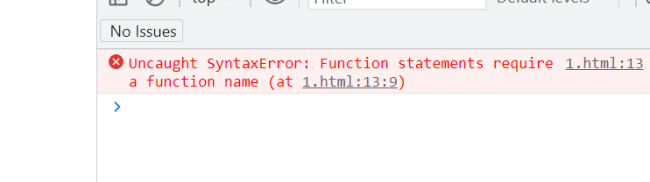
1、首先要说你这段代码是会报错的(function name(){} 没有方法名)如下:

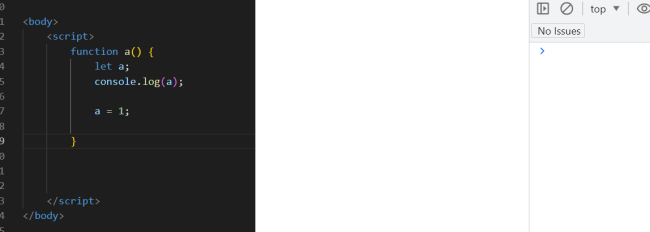
2、即便是这段代码添加了方法名,但没有被调用所以是打印不出结果的。如下:

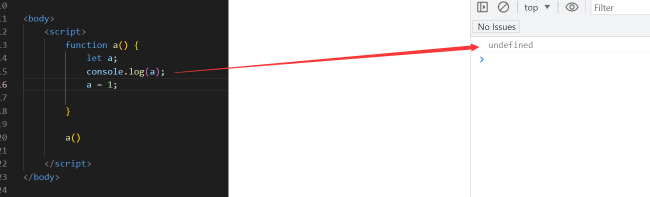
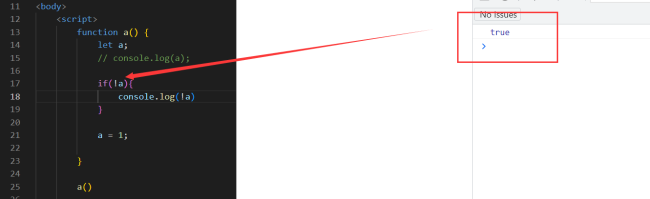
3、假设给予上面问题全部解决的情况下如下:

最终会打印出undefined。
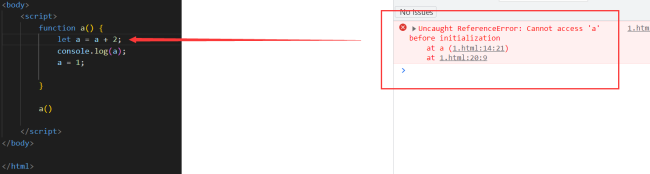
4、以上是你思路的表达问题,但我认为你想问的肯定不是这个,而是暂时性死区的问题。如下:

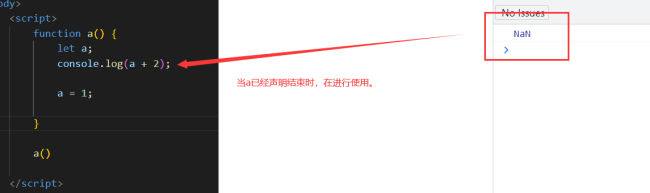
老师这边改写了代码,将原本的let a 改写为直接在声明阶段使用变量---> let a = a + 2 那么这样的情况就会触发暂时性死区,既可以理解为在声明的时候可以赋值,但不能在声明的阶段去使用该变量。
那么在ES6中如果说需要使用变量时一定要在它声明结束后才行。如下:


5、在学习js阶段时,尽量多使用打印的方式配合学习,这样事半功倍理解起来更加容易。
祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星