项目页面问题
问题描述:
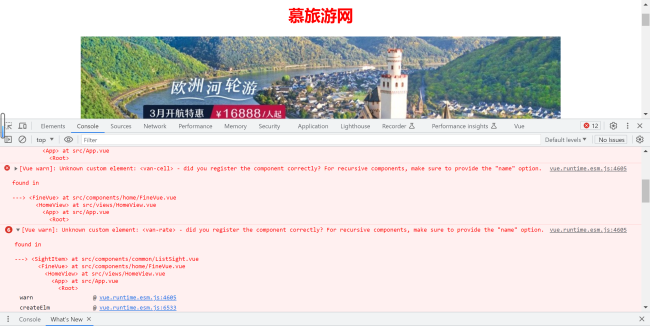
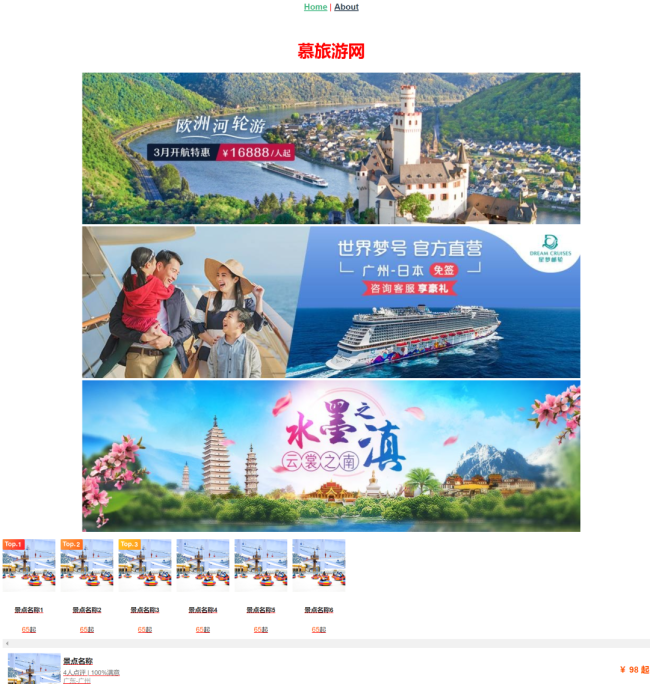
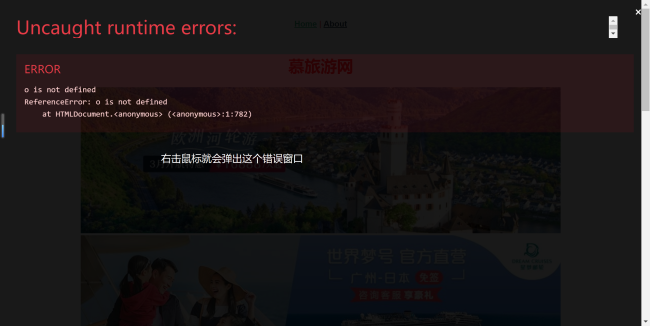
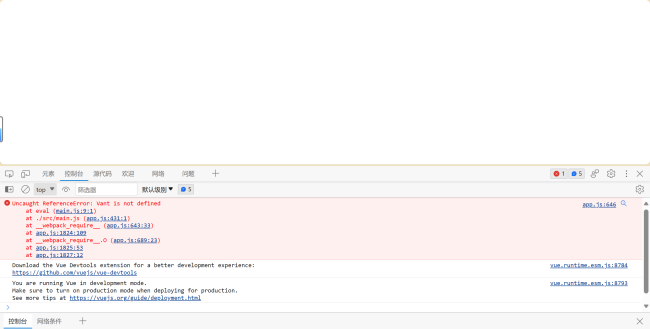
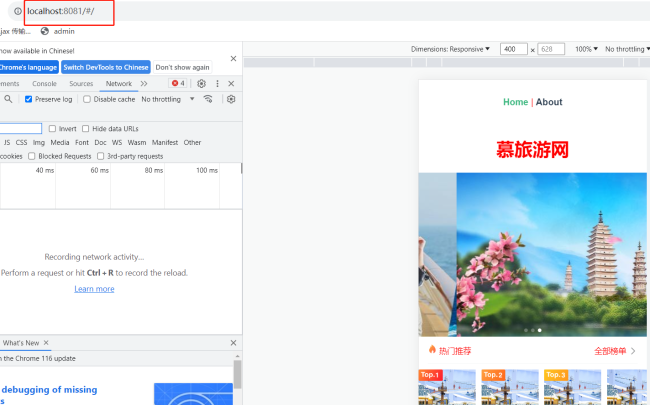
检查代码应该都没问题,但是页面显示不对。
相关截图:



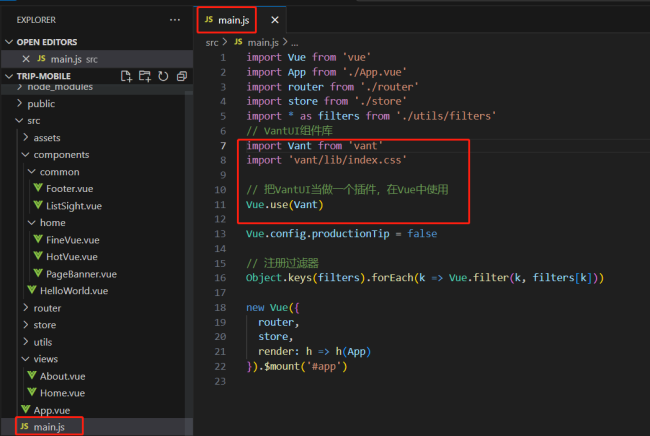
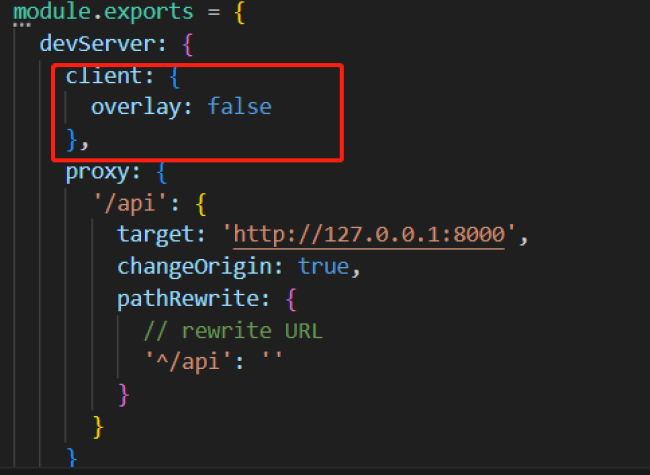
相关代码:
Fine.vue
<template>
<div class="home-fine-box">
<!-- 顶上导航 -->
<van-cell
title="精选景点"
icon="location-o"
is-link
title-style="text-align:left"
value="更多" />
<!-- // 顶上导航 -->
<!-- 景点列表 -->
<div class="box-main">
<sight-item
v-for="item in dataList"
:key="item.id"
:item="item"/>
<!-- <img src="/static/home/hot/h1.jpg" alt=""> -->
<!-- <div class="right">
<h5>{{ item.name }}</h5>
<van-rate v-model="item.score" readonly/>
<div class="tips">4人点评 | 100%满意</div>
<div class="city">广东-广州</div>
<div class="line-price">¥ {{ item.price}} 起</div>
</div> -->
</div>
</div>
</template>
<script>
import SightItem from '@/components/common/ListSight'
export default {
components: {
SightItem
},
data () {
return {
dataList: []
}
},
created () {
this.dataList = [
{ id: 1, name: '景点名称', score: 4, price: 98 },
{ id: 2, name: '景点名称', score: 4.5, price: 98 },
{ id: 3, name: '景点名称', score: 5, price: 98 },
{ id: 4, name: '景点名称', score: 4.5, price: 98 },
{ id: 5, name: '景点名称', score: 4.5, price: 98 },
{ id: 6, name: '景点名称', score: 4, price: 98 }
]
}
}
</script>
<style lang="less">
.home-fine-box {
padding: 0 10px;
.van-cell {
padding: 10px 0;
}
.box-main {
// 景点列表
}
}
</style>ListSight.vue
<template>
<a href="#" class="sight-item">
<img src="/static/home/hot/h1.jpg" alt="">
<div class="right">
<h5>{{ sightitem.name }}</h5>
<van-rate v-model="sightitem.score" readonly/>
<div class="tips">4人点评 | 100%满意</div>
<div class="tips light">广东-广州</div>
<div class="line-price">¥ {{ sightitem.price }} 起</div>
</div>
</a>
</template>
<script>
export default {
props: ['item'],
data () {
return {
sightitem: this.item
}
}
}
</script>
<style lang="less">
// 景点列表
.sight-item {
display: flex;
margin-top: 10px;
border-bottom: 1px solid #f6f6f6;
img {
width: 100px;
height: 100px;
}
.right {
text-align: left;
flex-grow: 1;
text-align: left;
justify-content: left;
padding-left: 5px;
position: relative;
}
h5 {
color: #212121;
font-size: 14px;
padding: 5px 0;
margin: 0;
}
.line-price {
position: absolute;
right: 10px;
top: 20px;
display: inline-block;
color: #f50;
font-size: 16px;
font-weight: bold;
}
.tips {
font-size: 12px;
color: #666;
&.light {
color: #999;
}
}
}
</style>PageBanner.vue
// eslint-disable-next-line
<template>
<!-- 首页的轮播图 -->
<div class="home-banner-box">
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item v-for="item in bannerList" :key="item.id">
<img :src="item.img" alt="">
</van-swipe-item>
<!-- <van-swipe-item>4</van-swipe-item> -->
</van-swipe>
</div>
</template>
<script>
export default {
data () {
return {
bannerList: []
}
},
methods: {
},
created () {
this.bannerList = [
{ id: 1, img: '/static/home/banner/banner1.jpg' },
{ id: 2, img: '/static/home/banner/banner2.jpg' },
{ id: 3, img: '/static/home/banner/banner3.jpg' }
]
}
}
</script>HomeView.vue
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<h1>慕旅游网</h1>
<div class="page-home">
<!-- banner's picture -->
<PageBanner/>
<!-- 热门推荐景点 -->
<HotVue/>
<!-- 精选景点 -->
<FineVue/>
</div>
</div>
</template>
<script>
// @ is an alias to /src
// import axios from 'axios'
// import { ajax } from '@/utils/ajax'
// import HelloWorld from '@/components/HelloWorld.vue'
import PageBanner from '@/components/home/PageBanner.vue'
import HotVue from '@/components/home/HotVue.vue'
import FineVue from '@/components/home/FineVue.vue'
export default {
name: 'HomeView',
components: {
// HelloWorld
// banner's picture
PageBanner,
// 热门推荐
HotVue,
// 精选景点
FineVue
}
// created () {
// ajax.get('http://localhost:8080/').then(resp => {
// console.log('response:', resp)
// }).catch(error => {
// console.log('request error:', error)
// })
// }
}
</script>请老师看一下怎么回事
22
收起
正在回答 回答被采纳积分+1
1回答
Python全能工程师
- 参与学习 人
- 提交作业 16425 份
- 解答问题 4469 个
全新版本覆盖5大热门就业方向:Web全栈、爬虫、数据分析、软件测试、人工智能,零基础进击Python全能型工程师,从大厂挑人到我挑大厂,诱人薪资在前方!
了解课程

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星