自动轮播失效
<view>
<image class="top-theme" src="{{themeA.entrance_img}}"></image>
<swiper class="swiper-img"
autoplay
indicator-dots
indicator-active-color="#157658"
circular>
<block wx:for="{{bannerB.items}}">
<swiper-item>
<image class="swiper-img" src="{{item.img}}"></image>
</swiper-item>
</block>
</swiper>
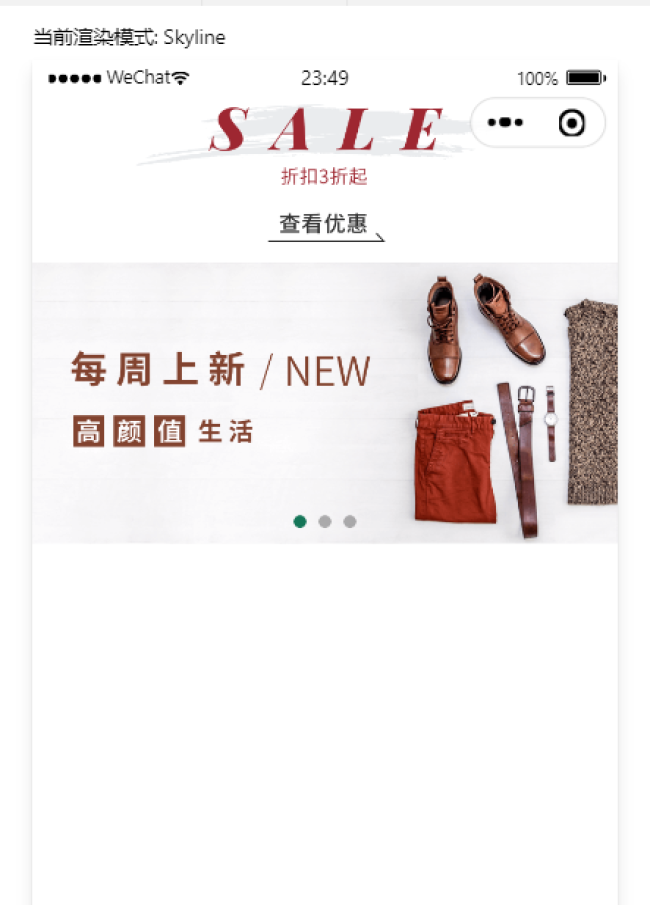
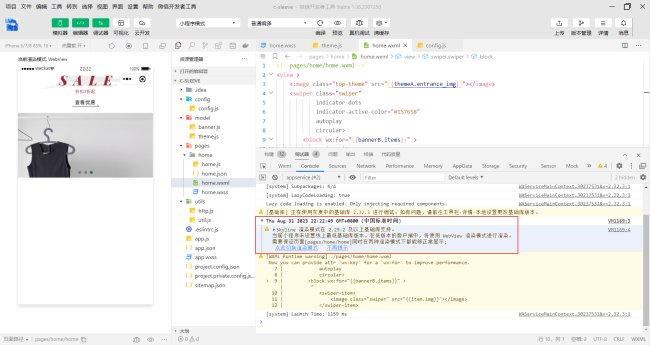
</view>相关截图:

问题描述:
autoplay也加了,但是不会自动播放
尝试过的解决方式:
autoplay="{{true}}"这样也试过,但是不好使,求解
15
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星