<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18.2.0/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<!-- <script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> -->
<script>
// 组件是页面的一部分
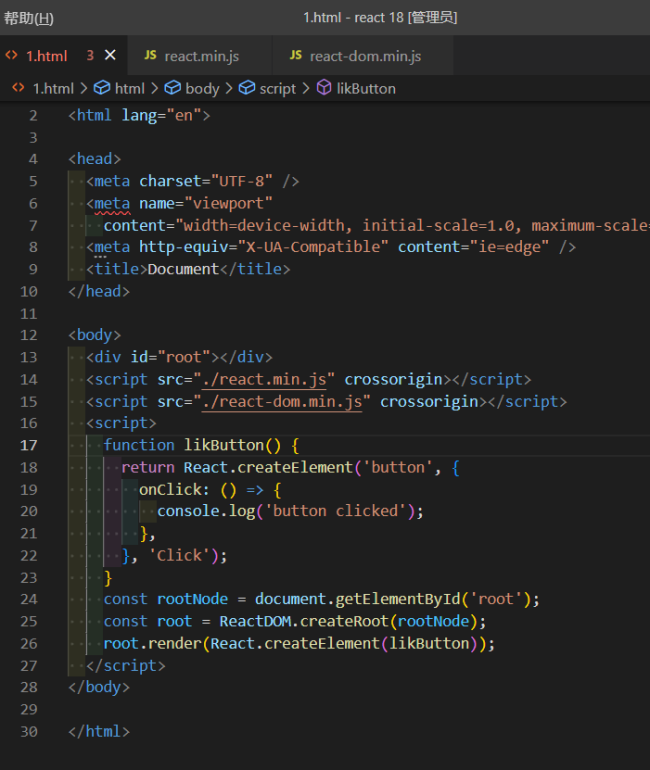
function LikeButton(){
return React.createElement('button',{ // 创建一个元素,第一个元素是一个button
onClick: ()=>{
console.log('button clicked')
}
}, 'Click') // button按钮上的文字Click
}
const rootNode = document.getElementById('root')
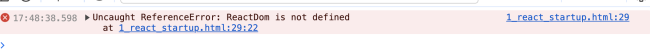
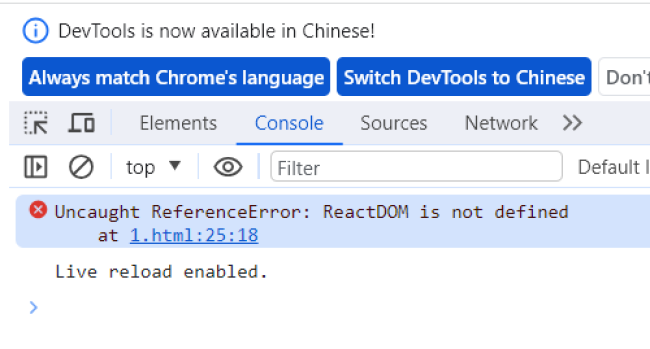
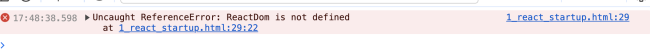
const root = ReactDom.createRoot(rootNode) // react创建一个根实例,然后把react根节点传入根实例
root.render(React.createElement(LikeButton)) //把刚才的组件渲染出来
</script>
</body>
</html><script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18.2.0/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<!-- <script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> -->
<script>
老师,我用前3个url 和后3个url都报这个问题
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星