加载不了项目


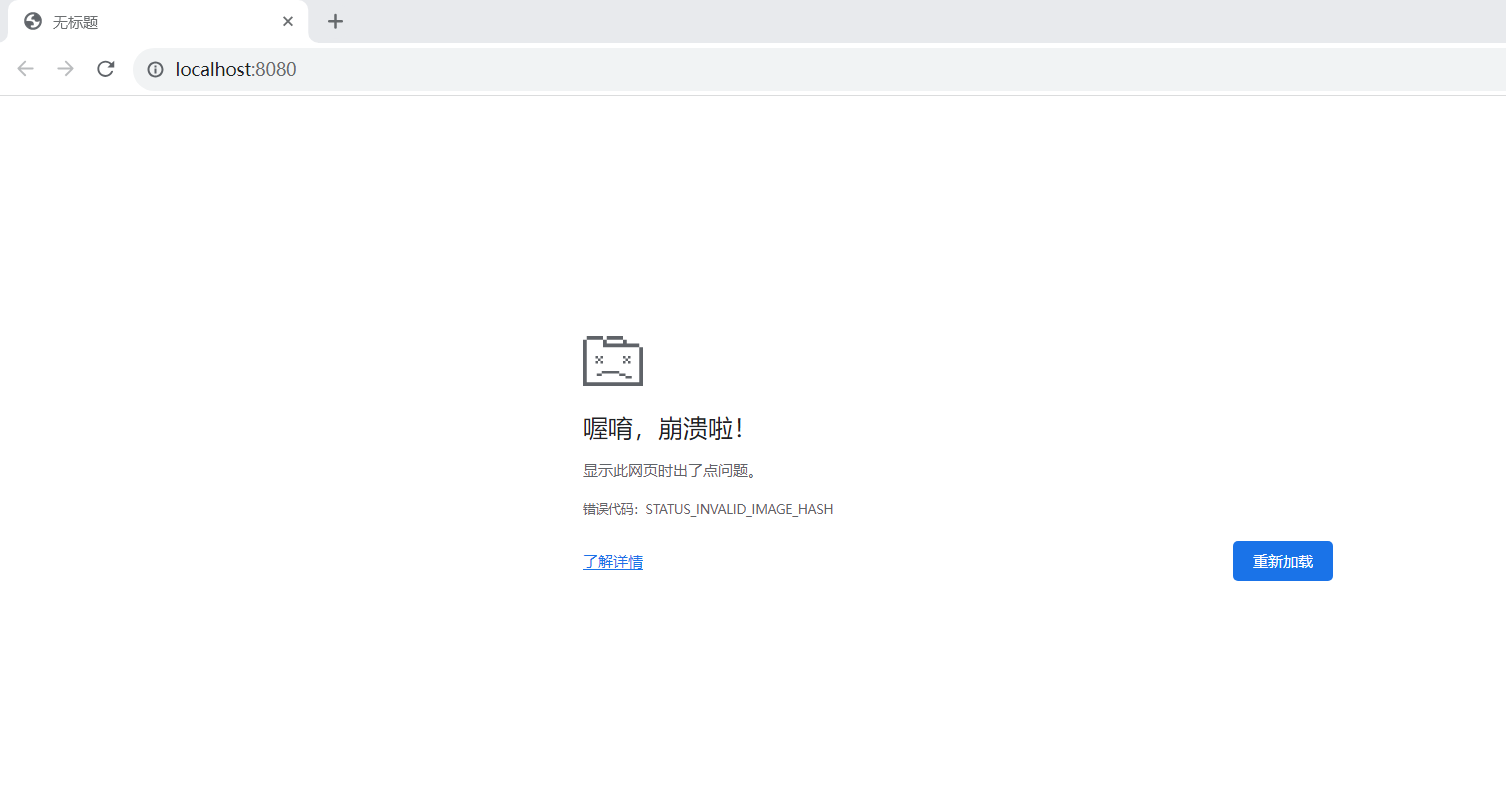
老师,我之前做过的项目想重新运行一下。可是使用npm start之后,chrome浏览器网页就奔溃了,之后一直显示空白页。右键点击浏览器没有反应,我尝试在搜索框中输入百度网址,也显示空白页。我之前有把文件移动到桌面的一个文件夹下,然后又拷贝了一份放到了桌面。npm start 运行了之后也没有报错,也是一片标绿的。所以请问老师为什么项目启动不起来?该怎么解决这个问题?
9
收起
正在回答 回答被采纳积分+1
2回答
慕勒8540250
2023-10-14 21:31:04
老师,我尝试过了网上解决STATUS_INVALID_IMAGE_HASH的方法。在快捷方式属性的后面添加–test-type --no-sandbox。(打开Chrome浏览器显示“喔唷 崩溃啦”错误的解决方法_chrome显示喔唷崩溃了_huang12pan17的博客-CSDN博客)。也尝试过了在注册表中Google/Chrome文件夹下创建DWORD(32位)值,命名为RendererCodeIntegrityEnabled,修改其值为0。(报错误“ STATUS_INVALID_IMAGE_HASH”-百度经验 (baidu.com))但是每次运行npm start之后,网页始终是奔溃状态的。
PS C:\Users\Albert\Desktop\Mooc\week16\mall> npm start
> mall@1.0.0 start C:\Users\Albert\Desktop\Mooc\week16\mall
> webpack-dev-server --open chrome
i 「wds」: Project is running at http://localhost:8080/
i 「wds」: webpack output is served from /
i 「wds」: Content not from webpack is served from C:\Users\Albert\Desktop\Mooc\week16\mall
i 「wdm」: wait until bundle finished: /
i 「wdm」: Hash: 7747b1b2737de883684a
Version: webpack 4.44.1
Time: 2141ms
Built at: 2023/10/14 下午9:18:41
Asset Size Chunks Chunk Names
fonts/PingFangSCRegular.ttf 10.7 MiB [emitted]
images/banner_01.jpg 204 KiB [emitted]
images/banner_02.jpg 242 KiB [emitted]
images/banner_03.jpg 224 KiB [emitted]
images/banner_04.jpg 234 KiB [emitted]
images/banner_05.jpg 238 KiB [emitted]
images/ddwl_01.png 163 KiB [emitted]
images/ddwl_02.png 35.1 KiB [emitted]
images/ddwl_03.png 35.1 KiB [emitted]
images/ddwl_04.png 35.4 KiB [emitted]
images/ddwl_05.png 33.7 KiB [emitted]
images/gt_01.png 84.3 KiB [emitted]
images/gt_02.png 262 KiB [emitted]
images/gt_03.png 101 KiB [emitted]
images/gt_04.png 64.3 KiB [emitted]
images/gt_05.png 99.8 KiB [emitted]
images/iconfont.svg 11.5 KiB [emitted]
images/icons.png 74.5 KiB [emitted]
images/jjzyx_01.png 252 KiB [emitted]
images/jjzyx_03.png 96.7 KiB [emitted]
images/jjzyx_04.png 97.2 KiB [emitted]
images/jjzyx_05.png 116 KiB [emitted]
images/jjzyx_06.png 110 KiB [emitted]
images/small01.png 68.5 KiB [emitted]
images/small02.png 72.5 KiB [emitted]
images/small03.png 68.3 KiB [emitted]
images/small04.png 55.5 KiB [emitted]
images/tsdd_01.png 125 KiB [emitted]
images/tsdd_02.png 121 KiB [emitted]
images/tsdd_03.png 75.3 KiB [emitted]
images/tsdd_04.png 118 KiB [emitted]
images/xxsw_01.png 102 KiB [emitted]
images/xxsw_02.png 80.6 KiB [emitted]
images/xxsw_03.png 96 KiB [emitted]
images/xxsw_04.png 93.1 KiB [emitted]
images/xxsw_05.png 85 KiB [emitted]
images/xxsw_06.png 115 KiB [emitted]
images/xxsw_07.png 84.9 KiB [emitted]
images/xxsw_08.png 90.2 KiB [emitted]
images/zlx_01.png 955 KiB [emitted]
images/zlx_02.png 115 KiB [emitted]
images/zlx_03.png 109 KiB [emitted]
images/zlx_04.png 82.6 KiB [emitted]
images/zlx_05.png 93.6 KiB [emitted]
images/zlx_06.png 143 KiB [emitted]
index.html 57.4 KiB [emitted]
js/index.js 1.26 MiB index [emitted] index
Entrypoint index = js/index.js
[0] multi (webpack)-dev-server/client?http://localhost:8080 ./src/pages/index/index.js 40 bytes {index} [built]
[./node_modules/strip-ansi/index.js] 161 bytes {index} [built]
[./node_modules/webpack-dev-server/client/index.js?http://localhost:8080] (webpack)-dev-server/client?http://localhost:8080 4.29 KiB {index} [built]
[./node_modules/webpack-dev-server/client/overlay.js] (webpack)-dev-server/client/overlay.js 3.51 KiB {index} [built]
[./node_modules/webpack-dev-server/client/socket.js] (webpack)-dev-server/client/socket.js
1.53 KiB {index} [built]
[./node_modules/webpack-dev-server/client/utils/createSocketUrl.js] (webpack)-dev-server/client/utils/createSocketUrl.js 2.91 KiB {index} [built]
[./node_modules/webpack-dev-server/client/utils/log.js] (webpack)-dev-server/client/utils/log.js 964 bytes {index} [built]
[./node_modules/webpack-dev-server/client/utils/reloadApp.js] (webpack)-dev-server/client/utils/reloadApp.js 1.59 KiB {index} [built]
[./node_modules/webpack-dev-server/client/utils/sendMessage.js] (webpack)-dev-server/client/utils/sendMessage.js 402 bytes {index} [built]
[./node_modules/webpack/hot sync ^\.\/log$] (webpack)/hot sync nonrecursive ^\.\/log$ 170 bytes {index} [built]
[./src/assets/styles/base.css] 530 bytes {index} [built]
[./src/assets/styles/layout.css] 532 bytes {index} [built]
[./src/assets/styles/reset.css] 531 bytes {index} [built]
[./src/components/loading/index.js] 22 bytes {index} [built]
[./src/pages/index/index.js] 443 bytes {index} [built]
+ 82 hidden modules
Child HtmlWebpackCompiler:
Asset Size Chunks Chunk Names
images/banner_01.jpg 204 KiB [emitted]
images/banner_02.jpg 242 KiB [emitted]
images/banner_03.jpg 224 KiB [emitted]
images/banner_04.jpg 234 KiB [emitted]
images/banner_05.jpg 238 KiB [emitted]
images/ddwl_01.png 163 KiB [emitted]
images/ddwl_02.png 35.1 KiB [emitted]
images/ddwl_03.png 35.1 KiB [emitted]
images/ddwl_04.png 35.4 KiB [emitted]
images/ddwl_05.png 33.7 KiB [emitted]
images/gt_01.png 84.3 KiB [emitted]
images/gt_02.png 262 KiB [emitted]
images/gt_03.png 101 KiB [emitted]
images/gt_04.png 64.3 KiB [emitted]
images/gt_05.png 99.8 KiB [emitted]
images/jjzyx_01.png 252 KiB [emitted]
images/jjzyx_03.png 96.7 KiB [emitted]
images/jjzyx_04.png 97.2 KiB [emitted]
images/jjzyx_05.png 116 KiB [emitted]
images/jjzyx_06.png 110 KiB [emitted]
images/small01.png 68.5 KiB [emitted]
images/small02.png 72.5 KiB [emitted]
images/small03.png 68.3 KiB [emitted]
images/small04.png 55.5 KiB [emitted]
images/tsdd_01.png 125 KiB [emitted]
images/tsdd_02.png 121 KiB [emitted]
images/tsdd_03.png 75.3 KiB [emitted]
images/tsdd_04.png 118 KiB [emitted]
images/xxsw_01.png 102 KiB [emitted]
images/xxsw_02.png 80.6 KiB [emitted]
images/xxsw_03.png 96 KiB [emitted]
images/xxsw_04.png 93.1 KiB [emitted]
images/xxsw_05.png 85 KiB [emitted]
images/xxsw_06.png 115 KiB [emitted]
images/xxsw_07.png 84.9 KiB [emitted]
images/xxsw_08.png 90.2 KiB [emitted]
images/zlx_01.png 955 KiB [emitted]
images/zlx_02.png 115 KiB [emitted]
images/zlx_03.png 109 KiB [emitted]
images/zlx_04.png 82.6 KiB [emitted]
images/zlx_05.png 93.6 KiB [emitted]
images/zlx_06.png 143 KiB [emitted]
+ 1 hidden asset
Entrypoint HtmlWebpackPlugin_0 = __child-HtmlWebpackPlugin_0
[./node_modules/art-template/lib/runtime.js] 61 bytes {HtmlWebpackPlugin_0} [built]
[./node_modules/html-webpack-plugin/lib/loader.js!./src/pages/index/index.art] 59.9 KiB {HtmlWebpackPlugin_0} [built]
[./src/components/loading/loading.art] 661 bytes {HtmlWebpackPlugin_0} [built]
[./src/components/topbar/topbar.art] 4.01 KiB {HtmlWebpackPlugin_0} [built]
[./src/pages/index/components/jjzyx/jjzyx.art] 5.46 KiB {HtmlWebpackPlugin_0} [built]
[./src/pages/index/components/slider/btn.art] 393 bytes {HtmlWebpackPlugin_0} [built]
[./src/pages/index/images/banner_01.jpg] 66 bytes {HtmlWebpackPlugin_0} [built]
[./src/pages/index/images/banner_02.jpg] 66 bytes {HtmlWebpackPlugin_0} [built]
[./src/pages/index/images/banner_03.jpg] 66 bytes {HtmlWebpackPlugin_0} [built]
[./src/pages/index/images/banner_04.jpg] 66 bytes {HtmlWebpackPlugin_0} [built]
[./src/pages/index/images/banner_05.jpg] 66 bytes {HtmlWebpackPlugin_0} [built]
[./src/pages/index/images/ddwl_01.png] 64 bytes {HtmlWebpackPlugin_0} [built]
[./src/pages/index/images/ddwl_02.png] 64 bytes {HtmlWebpackPlugin_0} [built]
[./src/pages/index/images/ddwl_03.png] 64 bytes {HtmlWebpackPlugin_0} [built]
[./src/pages/index/images/ddwl_04.png] 64 bytes {HtmlWebpackPlugin_0} [built]
+ 41 hidden modules
i 「wdm」: Compiled successfully.



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星