为什么img标签要转成块级元素margin才会有效?

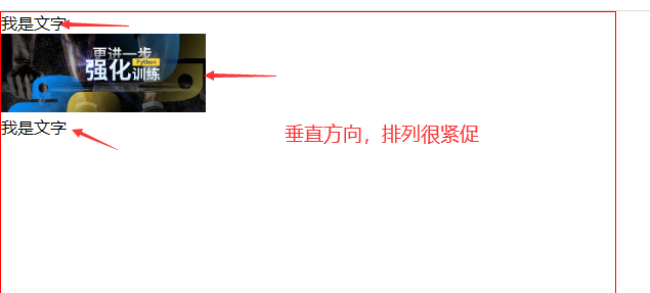
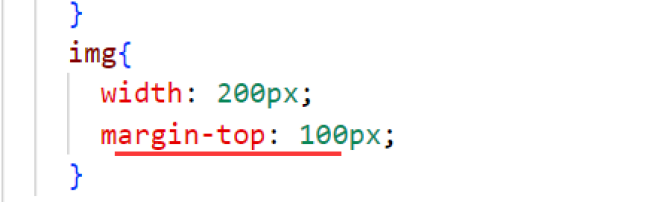
老师,img标签是行内块元素,当不转成块级元素时,为什么margin就没有效果了(即没有居中显示)?它不是既具有块级元素的特征(可以设置宽高,内外边距),又有行内元素的特征(在一行上显示)。为什么一定要转成块级元素后,margin才会生效?
7
收起
正在回答
1回答
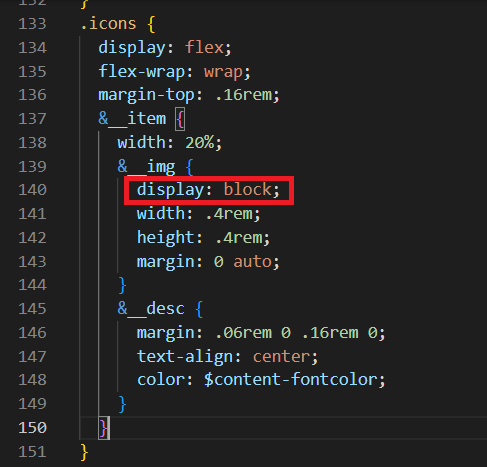
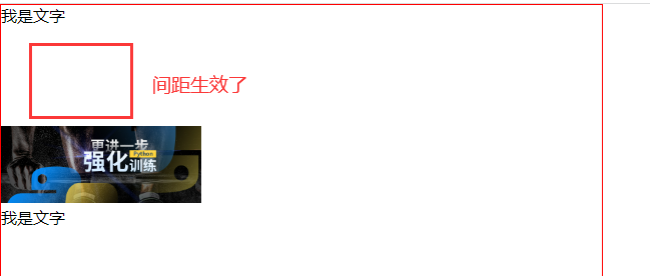
同学你好,理解的偏了。img是行内块元素,所以可以设置margin-left、margin-right等,margin有效。只是margin:0 auto这种设置元素水平居中的方式,只适用于块级元素(该样式的特点,知道就行了),所以要把img转成块级元素。
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星