关于router-view的问题
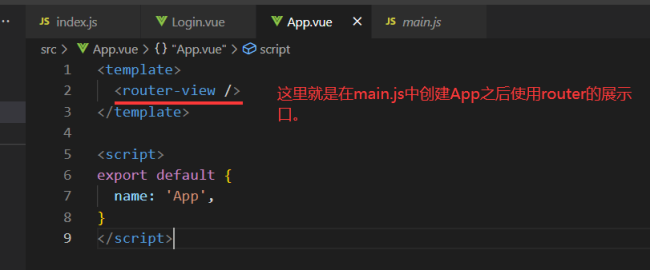
<template>
<router-view />
</template>
<script>
export default {
name: 'App'
}
</script>
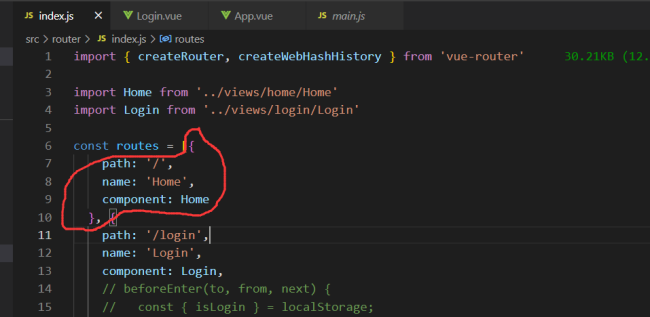
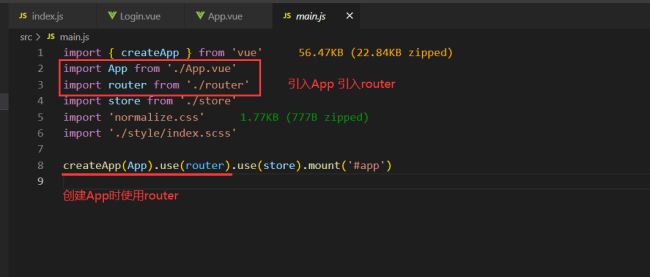
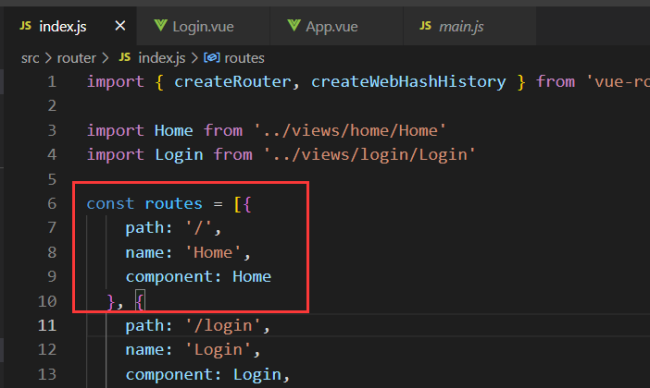
以上是App.vue的代码。在App.vue中讲课老师用了router-view标签,我现在有点不明白router-view是怎么知道要展示的内容在哪里的?是由于配置了router文件夹里的index.js文件吗?
6
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星