关于严格模式的问题
老师您好,
问题一:在严格模式中(使用<React.StrictMode>),useEffect中的逻辑会执行两次,return中的代码要去清理第一次执行的定时器、事件、DOM操作等,是这样对吧?
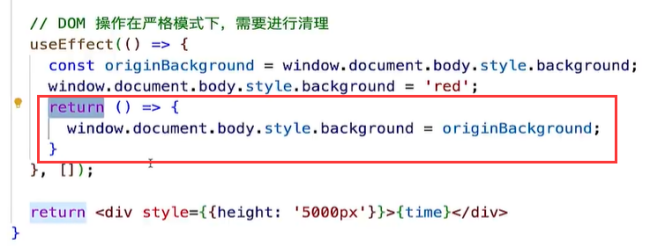
问题二:如果是在非严格模式中(不使用<React.StrictMode>),useEffect中的逻辑只会执行一次,那岂不是return中的逻辑就将第一次执行的逻辑给清除掉了?例如下面的代码:背景色变红,return执行又把背景色还原了,我理解DOM操作就没有作用了吗?(当然实际情况还是变红了的)

问题三:打包上线后的生产环境就没有严格模式了,对吗?
17
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星