关于创建菜单时Nestjs 路由守卫问题
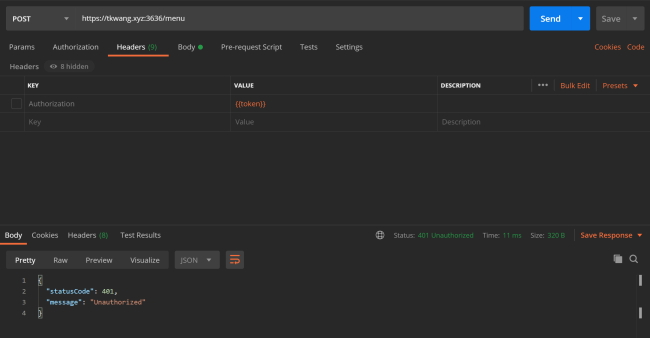
老师, 在 menu.module.ts 中并未在其 provides 引入 AuthGuard ,为什么创建菜单时不传递 Authorization 参数会提示 401?传递 Authorization 后正常

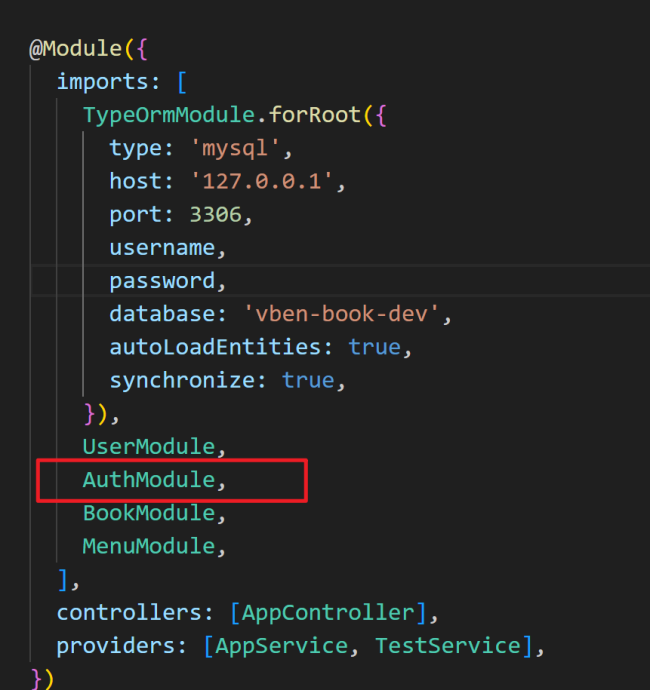
是因为在 app.module.ts 中 imports 了 AuthModule 吗?

8
收起
正在回答
1回答
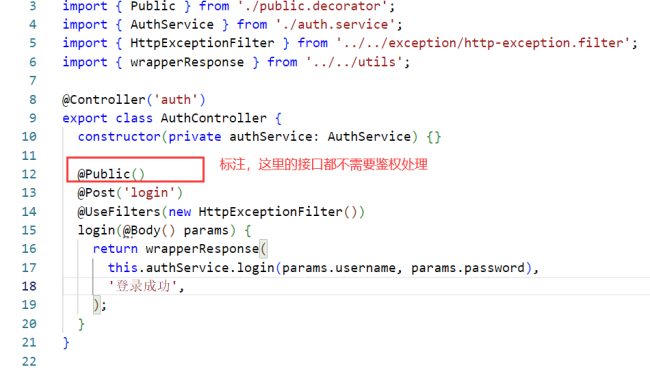
同学你好,是的。app.module.ts中,引入的模块,会在整个项目中使用。app.module.ts中引入的AuthModule,会让所有路由都受该鉴权类的控制。
祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星