关于包裹性
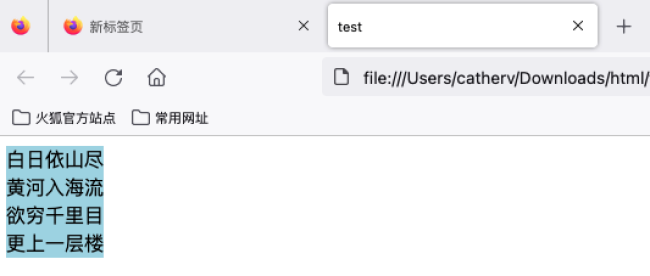
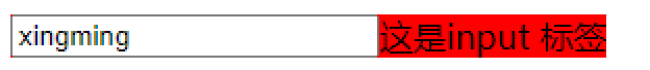
老师您好,关于包裹性在课程中老师是以图片为例子讲解的包裹性:
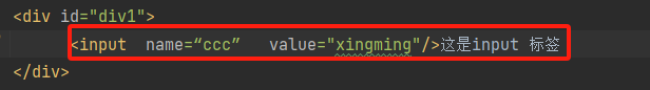
考虑到<img />;<lable>均为行级元素。之后我用文字去实验包裹性发现在文字之中并不存在div1样式中的背景颜色溢出最下面一行文字的情况,那么为什么图片会存在最下面一部分背景色溢出而文字则不会。谢谢老师解答。
还有一个问题就是这个包裹特性与坍塌特性的区别是什么?我怎么感觉这两者没有区别,都是在未设定父级元素的高度的情况下设置了子级元素的浮动属性,导致了父级元素背景色的崩溃,请老师解答,谢谢。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>test</title> <link rel="stylesheet" href="index.css"> </head> <body> <div id="div1"> <label>白日依山尽<br>黄河入海流<br>欲穷千里目<br>更上一层楼</label> </div> </body> </html>
#div1{
background-color: lightblue;
float: left;
}
/*label{
vertical-align: bottom;
}*/
正在回答
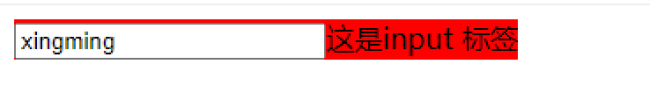
同学,你好!老师上课口误了,不是所有行元素都会出现基准线的问题,lable、span不会显示下边的基准线,input 会显示上边的基准线


可以使用课程中老师讲的设置vertical-align:bottom 实现包裹特性


2、包裹:指的是子元素在容器内部自动换行的行为。当子元素的宽度超过了父容器的宽度时,如果没有设置特定的样式或布局规则来阻止换行,子元素会自动从当前行跳到下一行,并继续显示内容。这种行为是为了确保容器的完整性以及适应多种设备和屏幕尺寸。

塌陷:在 CSS 布局中,指的是当一个父元素的高度未设置或为 auto,并且其子元素使用浮动或绝对定位等属性时,父元素的高度会塌陷为零。导致父元素无法扩展以适应子元素的尺寸,而影响其他元素或破坏布局。
关键区别:
包裹涉及内容的换行和容器的完整性。
塌陷涉及父元素对子元素高度的自动调整和无法展开以适应子元素。
祝学习愉快~
- 参与学习 人
- 提交作业 16425 份
- 解答问题 4469 个
全新版本覆盖5大热门就业方向:Web全栈、爬虫、数据分析、软件测试、人工智能,零基础进击Python全能型工程师,从大厂挑人到我挑大厂,诱人薪资在前方!
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星