对于 prev.indexOf(next) == -1 && prev.push(next) 提问
;老师根据如下代码提问:对这段代码prev.push(next)不理解。 直接写prev.indexOf(next)
为什么还要加prev.push(next)?
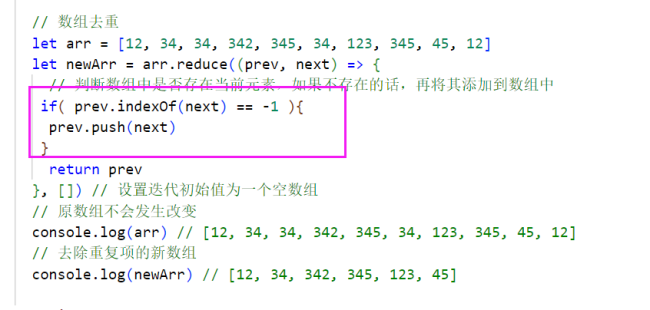
// 数组去重 let arr = [12, 34, 34, 342, 345, 34, 123, 345, 45, 12] let newArr = arr.reduce((prev, next) => { // 判断数组中是否存在当前元素,如果不存在的话,再将其添加到数组中 prev.indexOf(next) == -1 && prev.push(next) return prev }, []) // 设置迭代初始值为一个空数组 // 原数组不会发生改变 console.log(arr) // [12, 34, 34, 342, 345, 34, 123, 345, 45, 12] // 去除重复项的新数组 console.log(newArr) // [12, 34, 342, 345, 123, 45]
正在回答
同学你好,这里是js中的短路操作写法&&,意思是prev.indexOf(next) == -1这个条件是true,才执行prev.push(next) 这句代码,和下面的写法等价:

prev是去重后的数组,它里面的元素,不能重复。prev.indexOf(next) == -1的值如果是true,说明prev中没有当前元素next,那么再往prev中追加next。如果prev.indexOf(next) 的值不是-1,说明prev中已经存在next了,那就不能追加了,否则next就重复了。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星