2-7 编程练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模版字符串</title>
</head>
<body>
<select id="province">
</select>
<script>
let provinces =
["北京市", "天津市",
"上海市", "重庆市", "河北省", "山西省",
"辽宁省", "吉林省", "黑龙江省", "江苏省"
, "浙江省", "安徽省", "福建省", "江西省",
"山东省", "河南省", "湖北省", "湖南省",
"广东省", "海南省", "四川省", "贵州省",
"云南省", "陕西省", "甘肃省", "青海省",
"台湾省", "内蒙古自治区", "广西壮族自治区",
"西藏自治区", "宁夏回族自治区", "新疆维吾尔自治区",
"香港特别行政区", "澳门特别行政区"];
// (1) 获取select元素。
var selectElement = document.getElementById('province');
// (2) 定义一个变量,用来保存字符串拼接的结果。
var optionString = '';
// (3) 使用for……of循环遍历数组,把每次遍历的值注入到模板字符串中。
for (let item of provinces) {
// 创建一个新的option元素,并将其值设置为当前遍历到的省份。
optionString += `<option value="${item}">${item}</option>`;
}
// (4) 将每次循环拼接的字符串的累加起来。已经在上面的循环中完成。
// (5) 最后将结果添加到select元素中。
selectElement.innerHTML = optionString;
</script>
</body>
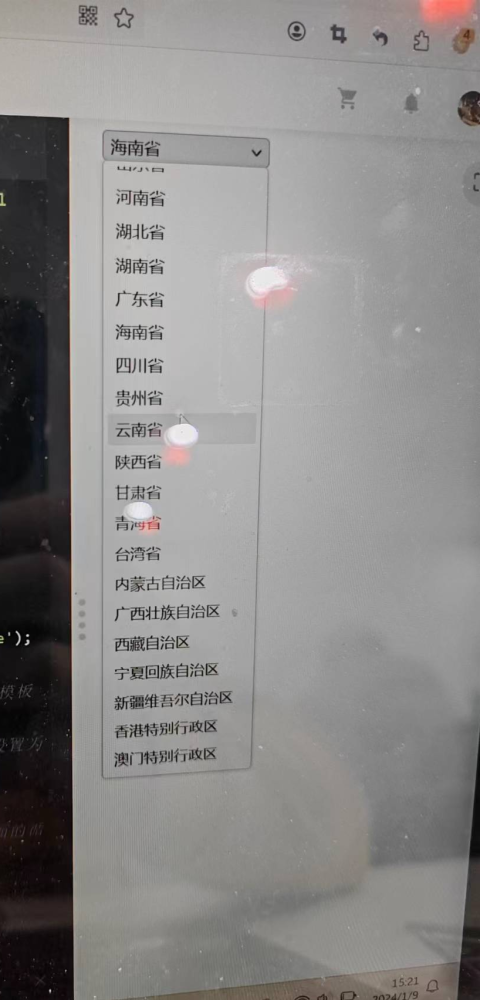
</html>相关截图:

12
收起
正在回答
1回答
同学你好,代码可以实现练习题需求。祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星