正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2024-03-11 17:12:33
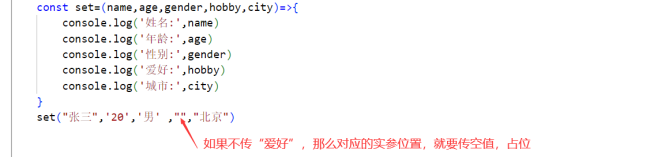
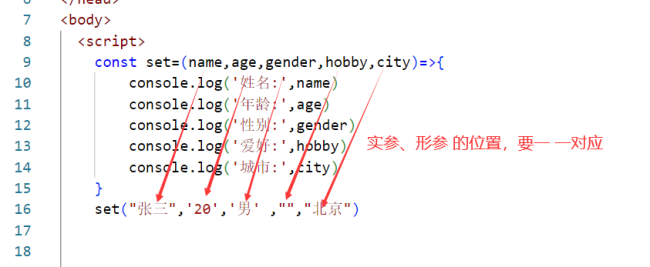
同学你好,如果不使用对象,形参需要一个个展开传,调用的时候,对应的实参也要一个个对应传入,比如:
const set=(name,age,gender,hobby,city)=>{
console.log('姓名:',name)
console.log('年龄:',age)
console.log('性别:',gender)
console.log('爱好:',hobby)
console.log('城市:',city)
}
set("张三",'20','男' ,"","北京")

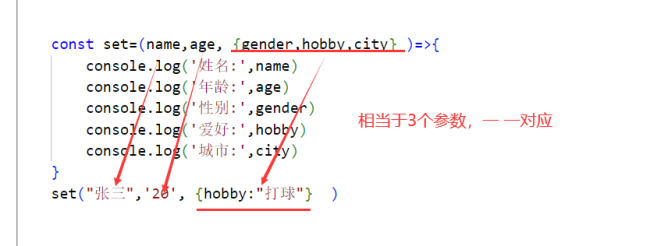
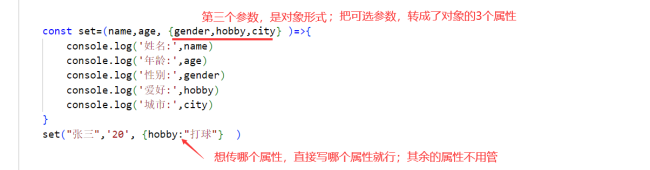
如果可选参数,以对象的形式传入,那么调用时,可选参数对应的实参位置,书写会很灵活,比如:
const set=(name,age,{gender,hobby,city})=>{
console.log('姓名:',name)
console.log('年龄:',age)
console.log('性别:',gender)
console.log('爱好:',hobby)
console.log('城市:',city)
}
set("张三",'20',{hobby:"打球"})

两种写法,显然后面的更方便一些。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星