正在回答
1回答
同学,你好!尝试粘贴以下代码看能否解决
getCommentList () {
const url = SightApis.sightCommentUrl.replace('#{id}', this.id)
const loadPage = this.refreshing ? 1 : this.currentPage // 判断是否为刷新操作
ajax.get(url, {
params: {
page: loadPage,
}
}).then(({ data: { meta, objects } }) => {
if (this.refreshing) {
this.commentList = objects // 刷新时,替换评论列表
} else {
if (loadPage === 1) {
this.commentList = objects// 若是第一页,则直接替换当前评论列表
} else {
this.commentList = this.commentList.concat(objects) // 将非第一页的评论追加到现有列表中
}
}
// 加载状态结束
this.loading = false
// 设置下一页的页码
this.currentPage = meta.current_page + 1
// 数据全部加载完成: 当前页面 == 总页数
if (meta.current_page === meta.page_count) {
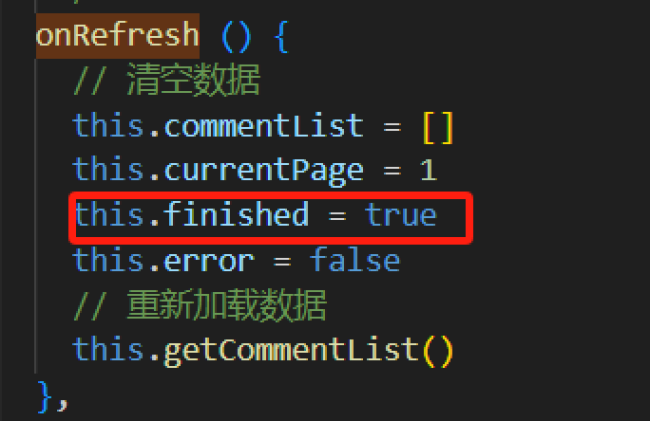
this.finished = true
}
this.refreshing = false
}).catch(() => {
this.loading = false
this.error = true
this.refreshing = false
})
}
},
mounted () {
this.id = this.$route.params.id
// this.getCommentList()
}
}祝学习愉快~
Python全能工程师
- 参与学习 人
- 提交作业 16425 份
- 解答问题 4469 个
全新版本覆盖5大热门就业方向:Web全栈、爬虫、数据分析、软件测试、人工智能,零基础进击Python全能型工程师,从大厂挑人到我挑大厂,诱人薪资在前方!
了解课程























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星