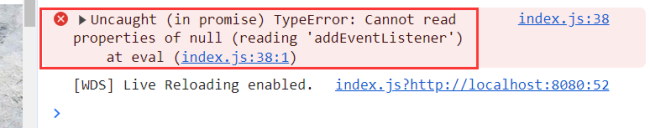
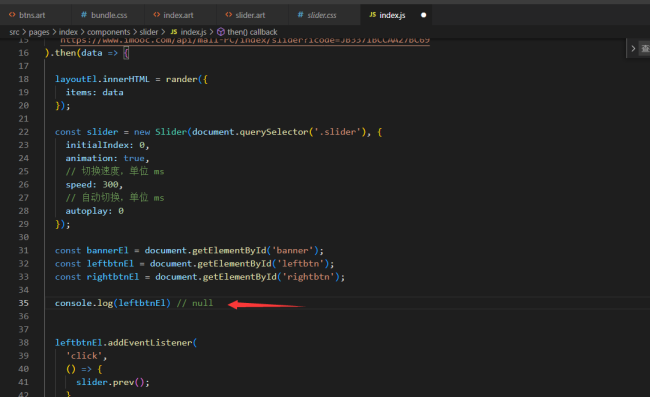
老师,我这个为什么执行不出来
import { SLIDER_ANIMATION_CLASS_NAME } from "./constants";
import DEFAULTS from './defaults'
class BaseSlider{
constructor(el,options){
if(el.nodetype!==1){
throw new Error('实例化的时候,请传入DOM元素!');
}
this.options={
...DEFAULTS,
...options
};
const sliderEl=el;
const sliderContentEl=document.querySelector('.slider-content');
const sliderItemEls=sliderContentEl.querySelectorAll('.slider-item');
this.sliderEl=sliderEl;
this.sliderContentEl=sliderContentEl;
this.sliderItemEls=sliderItemEls;
this.minIndex=0;
this.maxIndex=sliderItemEls.length-1;
this.currIndex=this.getCorrectedIndex(this.options.initalIndex);
this.itemWidth=sliderItemEls[0].offsetWidth;
this.init();
}
getCorrectedIndex(index){
if(index<this.minIndex) return this.maxIndex;
if(index>this.maxIndex) return this.minIndex;
return index;
}
init(){
//设置sliderItemEls的宽度
this.setItemWidth();
//设置sliderContentEl的宽度
this.setContentWidth();
this.move(this.getDistance());
if(this.options.animation){
this.openAnimation();
}
if(this.options.autoplay){
this.autoplay();
}
}
next(){
this.to(this.currIndex+1);
}
prev(){
this.to(this.currIndex-1);
}
to(index){
index=this.getCorrectedIndex(index);
if(this.currIndex===index)return;
this.currIndex=index;
const distance=this.getDistance();
if(this.options.animation){
this.moveWidthAnimation(distance);
}else{
this.move(distance);
}
}
pause(){
clearInterval(this.autoplayTimer)
}
setItemWidth(){
for(const item of sliderItemEls){
item.style.width=`${itemWidth}px`;
}
}
setContentWidth(){
this.sliderContentEl.style.width=`${this.itemWidth*this.sliderItemEls.length}px`;
}
move(distance){
this.sliderContentEl.style.transform=`translate3d(${distance}px,0px,0px)`;
}
getDistance(index=this.currIndex){
return this.itemWidth*index;
}
openAnimation(){
this.sliderContentEl.classList.add(SLIDER_ANIMATION_CLASS_NAME);
}
closeAnimation(){
this.setAnimationSpeed(0);
}
moveWidthAnimation(distance){
this.setAnimationSpeed();
this.move(distance);
this.sliderContentEl.addEventListener('transitionend',()=>{
this.closeAnimation();
},false)
}
setAnimationSpeed(speed=this.options.speed){
this.sliderContentEl.style.transitionDuration=`${speed}ms`
}
autoplay(){
const {autoplay}=this.options;
if(autoplay<=0) return;
this.pause();
this.autoplayTimer=setInterval(()=>{
this.next();
},autoplay)
}
}
export default BaseSlider;
19
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2024-04-22 09:48:50
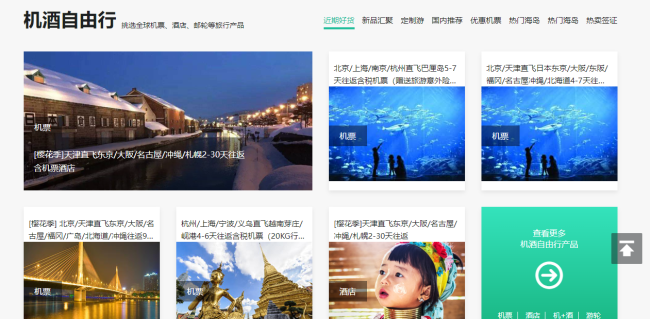
同学你好,仅凭一部分代码和一张截图老师也不能回答同学的问题,另外同学的提问方式老师建议要换一换,如:根据上述代码及下面的截图,代码没有实现xxx需求。另外给代码要给全,并不是一段儿。另外同学根据你下面的截图可以看出,幻灯片的css样式还没有实现呢,一般来说我们做开发时,都是先完成css部分以后再说js的部分(重点)
同学可以尝试将自己的代码跟资料里的代码进行融合测试一下是不是js的问题(个人认为js可能没什么问题,问题出在css没有完善所以导致js的效果)
如果还不行,那么同学去将问题的项目整体打包发个网盘分享给我,老师这边来进行测试。
祝学习愉快!



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星