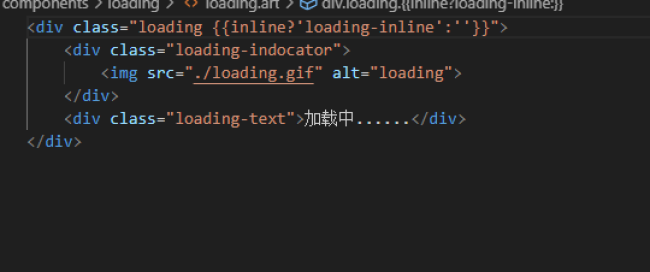
老师这里代码如果是true的话是不是就是里面变成这样class="loading loading-inline':‘’''

可是这和loading.css里面的样式有什么关系,为什么这个模版不设置在css里面,可以讲一下原理吗
5
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2024-04-25 09:47:01
同学你好,解答如下:

{{inline? "loading-inline" : "" }} 这是js表达式,它叫三元表达式。
其中的inline是个变量(也就是说外面传递的是真或者是假它作为那个变量)如果inline是真那么
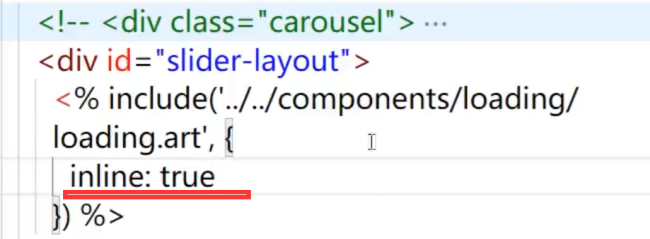
inline 是 true 则
class="loading loading-inline"
inline 是 false 则
class="loading"
那么在回头来看inline? "loading-inline" : "" 其中inline是真那么就会留下冒号前面的,否则就会留下后面的(这里后面的是空字符串那么class = " loading "" " 但这里空字符串并没有意义,所以就会变成class="loading")
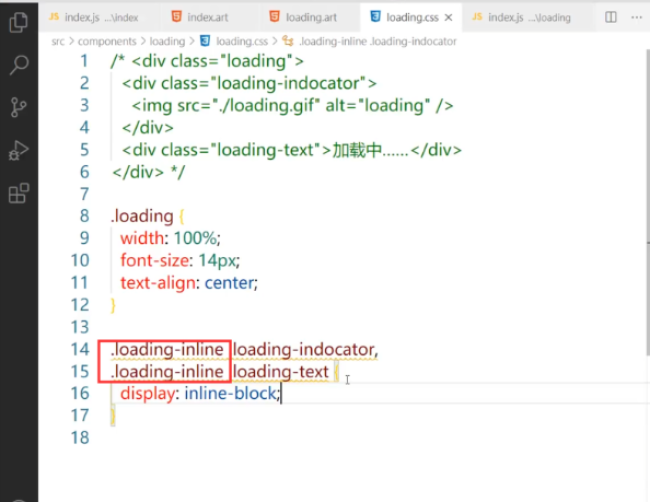
那么loading-inline它既然存在它总得有样式,那么老师就在loading.css中给loading-inline写了个样式:

这段代码是指在loading-inline下的loading-indocator和loading-text它们的diplay属性为inline-block从而实现图片与文字能在一行展示。
同学在看看,这里很好理解的。
祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星