评论发布及回复
1、将ajax写入函数,发布评论不成功


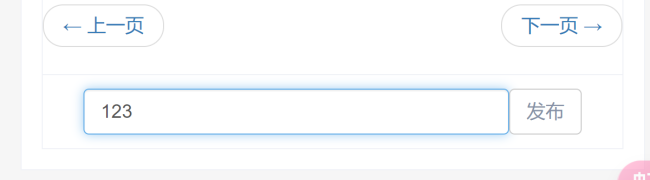
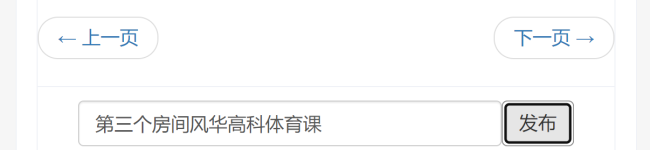
2、评论发布不写入函数,可以发布评论,但发布后,没有清空文本?

3、评论会发完成后,没有清空回复框

{% block js_extra %}
<script>
$(function () {
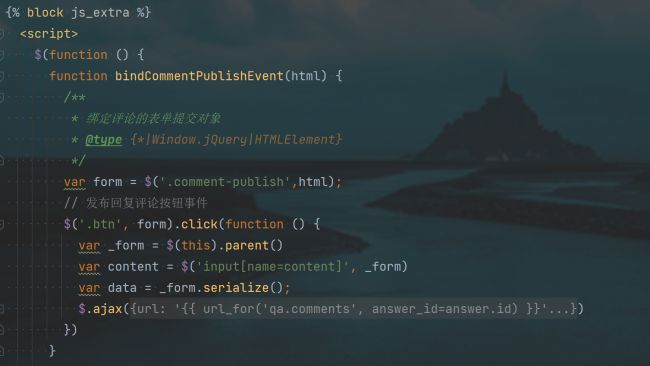
function bindCommentPublishEvent(html) {
/**
* 绑定评论的表单提交对象
* @type {*|Window.jQuery|HTMLElement}
*/
var form = $('.comment-publish',html);
// 发布回复评论按钮事件
$('.btn', form).click(function () {
var _form = $(this).parent()
var content = $('input[name=content]', _form)
var data = _form.serialize();
$.ajax({
url: '{{ url_for('qa.comments', answer_id=answer.id) }}',
method: 'post',
data: data,
complete: function (res) {
console.log('res', res)
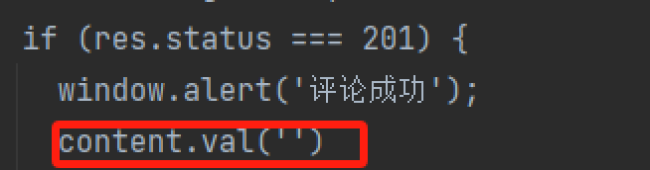
if (res.status === 201) {
window.alert('评论成功');
content.val()
} else if (res.status === 400) {
console.log(res.responseJSON.message);
window.alert('请求失败');
} else {
window.alert('请求失败,请稍后重试');
}
}
})
})
}
// 评论回复按钮事件
function bindReplyEvent(html){
$('.link-reply',html).click(function () {
var _id = $(this).data('id');
var _form = $('#id-comment-' + _id);
_form.removeClass('hidden');
})
}
// 评论列表的异步加载
var comment_ls = $('#id-comment-ls');
var page = 1
function loadData(page) {
page = page || 1
$.ajax({
url: '{{ url_for('qa.comments', answer_id=answer.id) }}',
method: 'get',
data: {
'page': page
},
complete: function (res) {
if (res.status === 200) {
var result = res.responseJSON;
if (result.code === 0) {
var html = $(result.data);
// TODO 绑定回复事件
bindReplyEvent(html);
bindCommentPublishEvent(html);
comment_ls.empty().append(html);
} else {
console.log('--------')
}
} else {
window.alert('服务器正忙')
}
}
})
}
$('.pager .previous').click(function () {
page -= 1
loadData(page);
})
$('.pager .next').click(function () {
page += 1
loadData(page);
})
// 默认加载第一页数据
loadData(page)
})
</script>
{% endblock %}8
收起
正在回答 回答被采纳积分+1
Python全能工程师
- 参与学习 人
- 提交作业 16423 份
- 解答问题 4469 个
全新版本覆盖5大热门就业方向:Web全栈、爬虫、数据分析、软件测试、人工智能,零基础进击Python全能型工程师,从大厂挑人到我挑大厂,诱人薪资在前方!
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星