405状态码和无法加载来源映射
问题描述:
报了405错误,百度说方法不被允许,但后端有这个list方法,为什么还报这个错呢?我尝试把前端的get方式改成post,还是报405.以及报无法加载映射来源是为什么呢?连表单都加载不出来了.
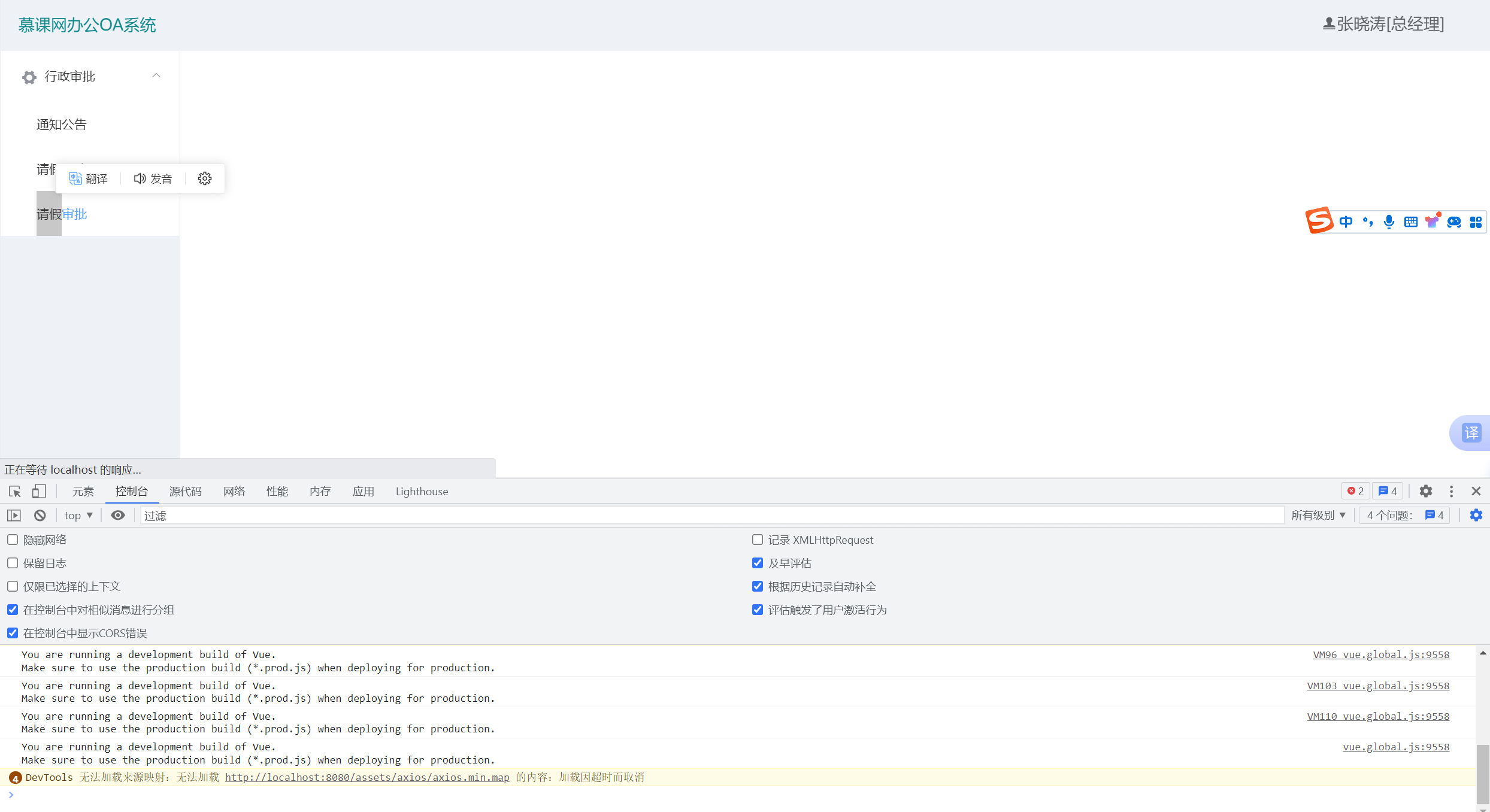
报错信息:You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
index.html:95 1
index.html:96 1
You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
index.html:105 Proxy
You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
api/leave/list?eid=1:1 Failed to load resource: the server responded with a status of 405 ()
axios.js:2 Uncaught (in promise) Error: Request failed with status code 405
[object Proxy]
VM88 vue.global.js:9558 You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
DevTools 无法加载来源映射:无法加载 http://localhost:8080/assets/axios/axios.min.map 的内容:加载因超时而取消
VM96 vue.global.js:9558 You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
VM103 vue.global.js:9558 You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
VM110 vue.global.js:9558 You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
vue.global.js:9558 You are running a development build of Vue.
Make sure to use the production build (.prod.js) when deploying for production.
4DevTools 无法加载来源映射:无法加载 http://localhost:8080/assets/axios/axios.min.map 的内容:加载因超时而取消
相关截图:
正在回答 回答被采纳积分+1
- 参与学习 2052 人
- 提交作业 1507 份
- 解答问题 1324 个
2024重磅革新,超百小时内容豪华升级,加速提升高级技能与高薪就业竞争力 课程紧贴企业最新人才需求,历经7年持续迭代,帮助万名学子入行转行 从零起点到高阶实战,学习路径稳健顺滑,成就从小白到工程师高薪
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星