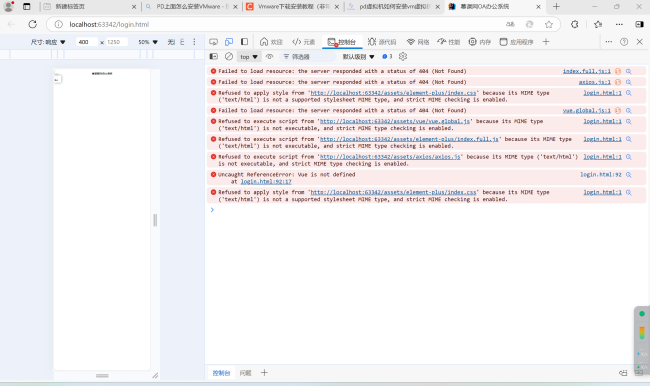
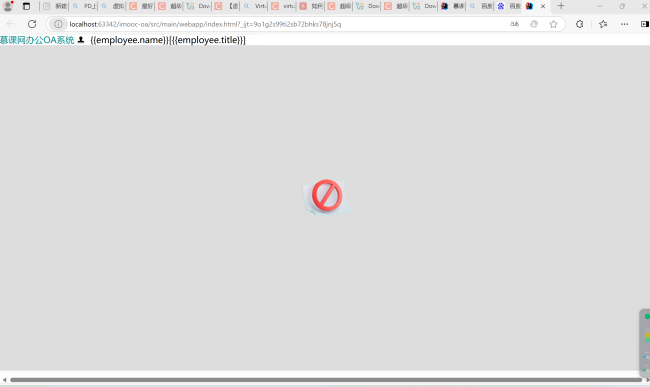
老师这个是源码出不来跟视频中一样的效果?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>慕课网办公OA系统</title>
<!-- 引入样式 -->
<link rel="stylesheet" type="text/css" href="assets/element-plus/index.css">
<!-- 引入组件库 -->
<script src="/assets/vue/vue.global.js"></script>
<script src="/assets/element-plus/index.full.js"></script>
<script src="/assets/axios/axios.js"></script>
<script src="/assets/oa/security.js"></script>
<style>
.el-header {
background-color: rgb(238, 241, 246);
color: #fa0c0c;
line-height: 60px;
}
html,body,#app,.el-container {
padding: 0px;
margin: 0px;
height: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div id="app">
<el-container style="height:100%;border:1px solid #eee">
<el-header>
<el-row>
<el-col :span="12">
<span style="font-size: 18px;color:darkcyan">慕课网办公OA系统</span>
</el-col>
<el-col :span="12" style="text-align:right">
<el-dropdown>
<i class="el-icon-s-check" style="font-size:18px;margin-right: 15px">
<span style="margin-right: 15px">
{{employee.name}}[{{employee.title}}]</span>
</i>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item v-on:click="logout">注销</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</el-col>
</el-row>
</el-header>
<el-container>
<el-aside width="200px" style="max-height:100%;background-color: rgb(238, 241, 246)">
<!--默认展开第一个模块功能-->
<el-menu :default-openeds="['0']">
<template v-for="(n,idx) in nodeList">
<el-submenu :index="idx.toString()">
<template #title><i class="el-icon-s-tools"></i>{{n.node.nodeName}}</template>
<template v-for="func in n.children">
<el-menu-item :index="func.nodeId.toString()" v-on:click="showPage(func.url)">{{func.nodeName}}</el-menu-item>
</template>
</el-submenu>
</template>
</el-menu>
</el-aside>
<el-main>
<iframe id="main" name="main" src="https://www.baidu.com" style=" width:100%;height:95%;border: 0px"></iframe>
</el-main>
</el-container>
</el-container>
</div>
<script>
const Main = {
data(){
return {
nodeList:[],
employee:{}
}
}
,methods:{
showPage(url){
document.getElementById("main").src = url;
}
,logout(){
sessionStorage.clear();
window.location.href = "/login.html";
}
}
,mounted(){
const objApp = this;
const eid = sessionStorage.eid;
const uid = sessionStorage.uid;
axios.get("/api/user_info?uid=" + uid + "&eid=" + eid)
.then(function(response){
const json = response.data;
json.data.nodeList.forEach(function (item){
objApp.nodeList.push(item);
})
console.info(objApp.nodeList);
objApp.employee = json.data.employee;
})
}
};
const app = Vue.createApp(Main);
app.use(ElementPlus);
app.mount("#app");
</script>
</body>
</html>相关截图:

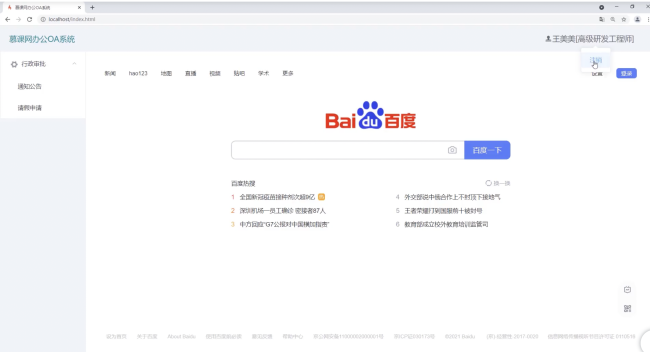
百度这个图片是视频里面的,上面这个是我的

9
收起
正在回答 回答被采纳积分+1
1回答
Java工程师 2024版
- 参与学习 2052 人
- 提交作业 1506 份
- 解答问题 1324 个
2024重磅革新,超百小时内容豪华升级,加速提升高级技能与高薪就业竞争力 课程紧贴企业最新人才需求,历经7年持续迭代,帮助万名学子入行转行 从零起点到高阶实战,学习路径稳健顺滑,成就从小白到工程师高薪
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星