for循环和while循环
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>猜数字</title>
</head>
<body>
<script>
//for循环
var sum = 0;
for(i=0; i<=100; i+=2){
if(i===22 || i===44 ||i===66||i===88) continue;
sum += i;
document.writeln(i+'<br/>');
}
document.writeln(sum);
//while循环
var sum = 0;
var i = 0;
while(i<=100){
if(i===22 || i===44 ||i===66||i===88) continue;
sum += i;
i+=2;
document.writeln(i+'<br/>');
}
document.writeln(sum);
</script>
</body>
</html>老师您好,这段代码用for循环跑是正常可以跑出结果的,但是我改写为while循环之后再运行就浏览器一直转圈了,是这个while循环有问题吗?
12
收起
正在回答
1回答
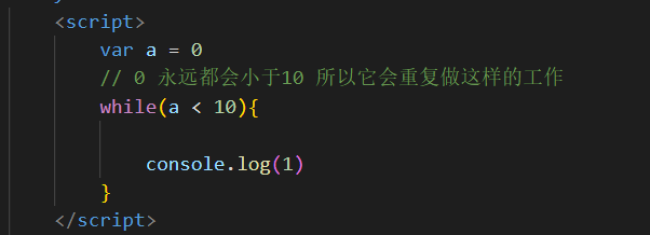
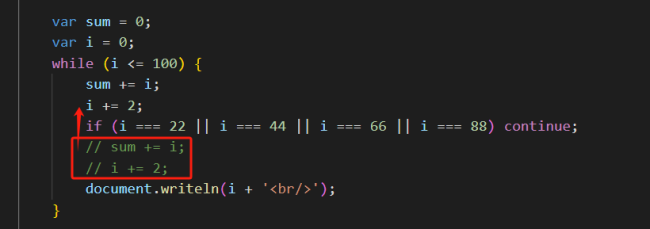
同学你好,它们两个是有区别的,for循环是给定一个条件让它工作,而while循环是条件满足就会一直工作(条件一直满足就会一直工作),如i<=100( 0 永远小于 100)这个条件始终都会满足所以它就会一直不间断的工作最后浏览器资源被耗尽直至崩溃。也就是说同学见到的直接页面卡死状态,也是我们俗称的死循环。
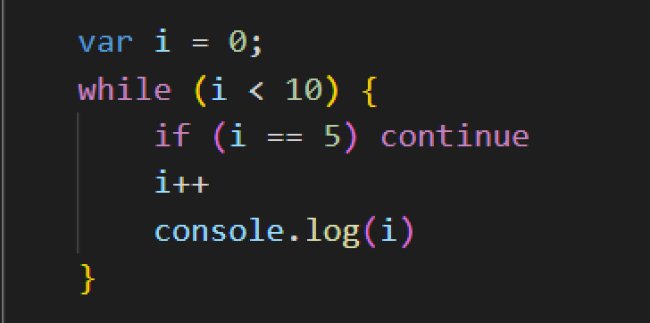
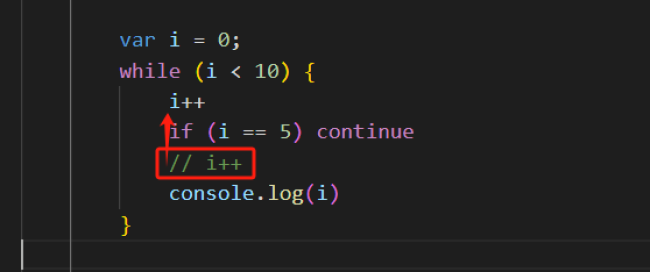
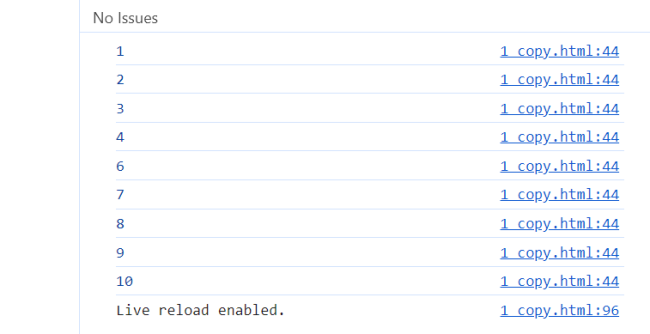
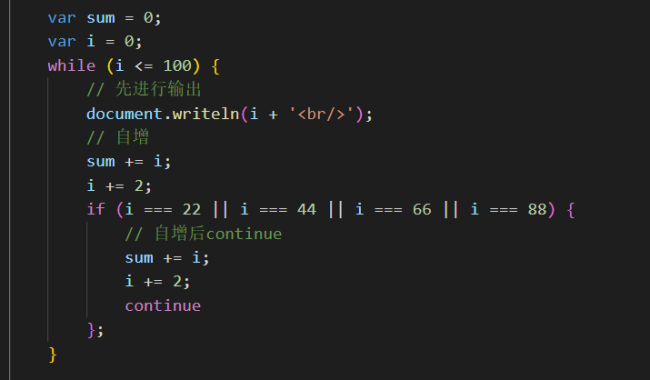
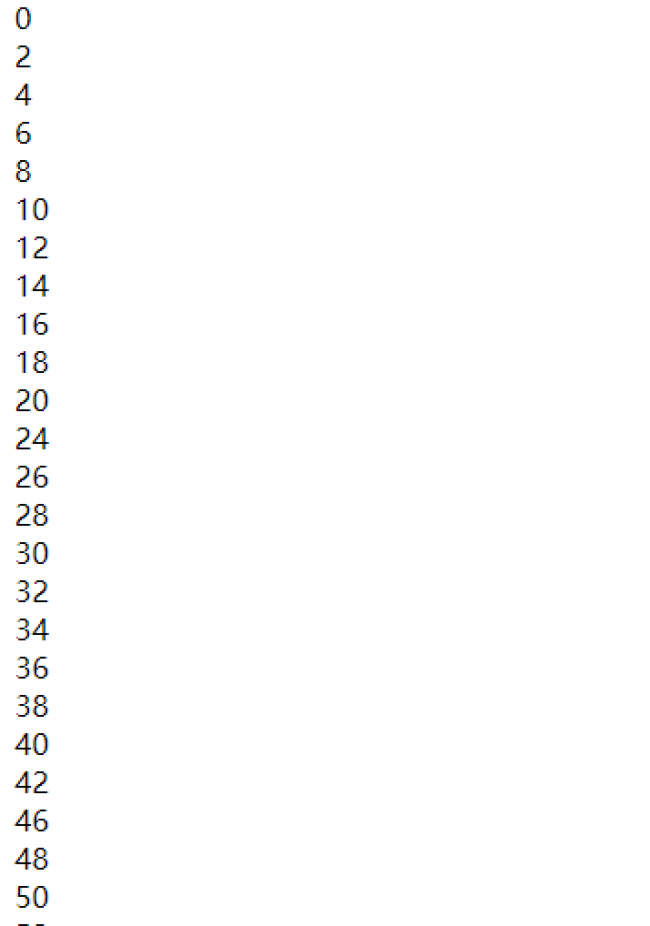
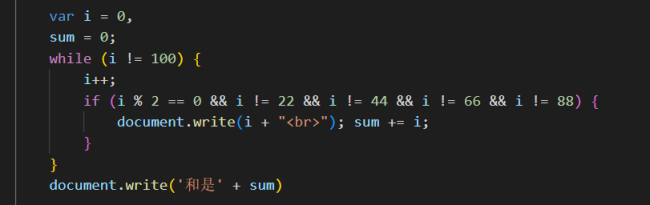
同学看下面的例子:

所以在项目中是使用for还是while是要好好想想的哈。
祝学习愉快!


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星