请假单提交异常
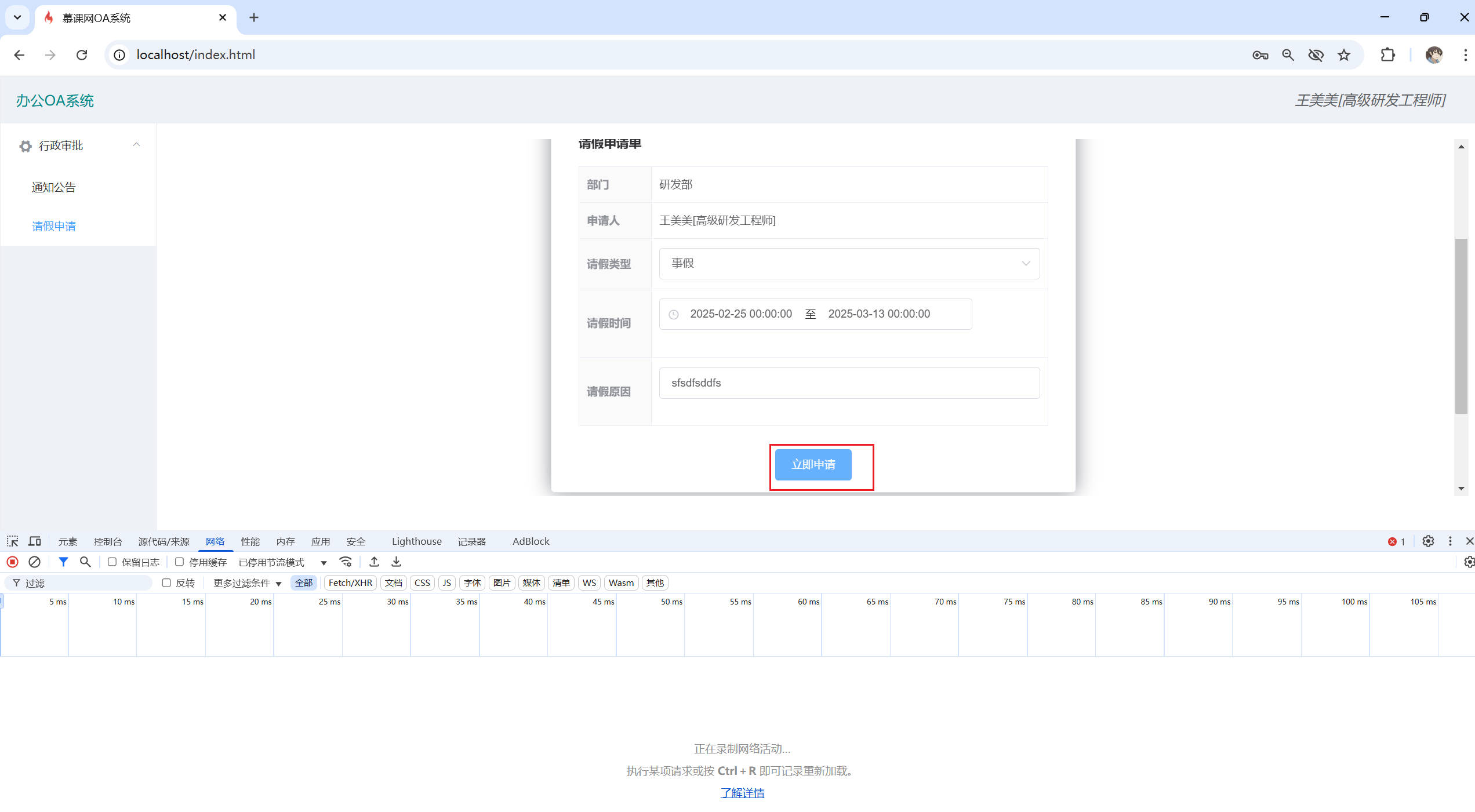
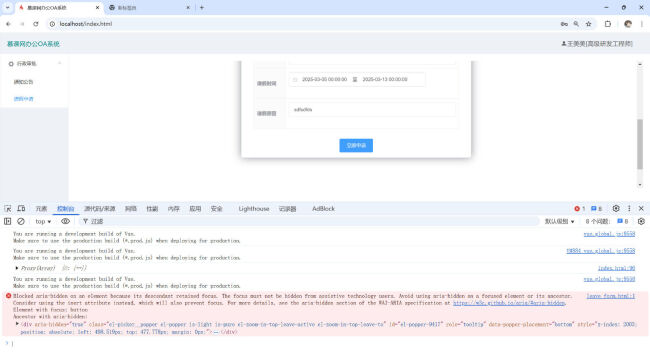
 老师我的这个页面,点击提交之后,没有反应,数据库中也没有添加新的表单元素
老师我的这个页面,点击提交之后,没有反应,数据库中也没有添加新的表单元素
之前的3-13这节课最后的测试用例代码,我是能正常运行的,但是不知道为什么3-14这个,我点击立即申请没有反应,数据没有插入数据库,也没有弹出课程里面的这个框: 这是我的audit.html代码:
这是我的audit.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入样式 -->
<link rel="stylesheet" type="text/css" href="/assets/element-plus/index.css">
<!-- 引入组件库 -->
<script src="/assets/vue/vue.global.js"></script>
<script src="/assets/element-plus/index.full.js"></script>
<script src="/assets/axios/axios.js"></script>
<style>
.info .el-col, .info .el-select, .info .el-input {
padding-top: 5px;
padding-bottom: 5px;
}
</style>
</head>
<body>
<div id="app">
<h2>请假审批</h2>
<el-table
ref="singleTable"
:data="tableData"
highlight-current-row
@current-change="handleCurrentChange"
style="width: 100%">
<el-table-column
type="index"
width="50">
</el-table-column>
<el-table-column
property="ctime"
label="申请时间"
width="180">
</el-table-column>
<el-table-column
property="ftype"
label="类型"
width="120">
</el-table-column>
<el-table-column
property="department_name"
label="部门"
width="120">
</el-table-column>
<el-table-column
property="name"
label="员工"
width="120">
</el-table-column>
<el-table-column
property="stime"
label="起始时间"
width="180">
</el-table-column>
<el-table-column
property="etime"
label="结束时间"
width="180">
</el-table-column>
<el-table-column
property="reason"
label="请假原因">
</el-table-column>
</el-table>
<el-dialog title="请假审批" v-model="dialogFormVisible" width="500px" center>
<el-descriptions :column="2" border>
<el-descriptions-item label="部门">{{currentRow.department_name}}</el-descriptions-item>
<el-descriptions-item label="姓名">{{currentRow.name}}</el-descriptions-item>
<el-descriptions-item label="起始时间">{{currentRow.stime}}</el-descriptions-item>
<el-descriptions-item label="结束时间">{{currentRow.etime}}</el-descriptions-item>
<el-descriptions-item label="请假原因" :span="2">
{{currentRow.reason}}
</el-descriptions-item>
</el-descriptions>
<div class="info">
<el-form :model="form" ref="auditForm">
<el-select v-model="form.result" placeholder="是否同意" style="width: 100%">
<el-option label="同意" value="approved"></el-option>
<el-option label="驳回" value="refused"></el-option>
</el-select>
<el-input v-model="form.reason" placeholder="请输入审批意见" autocomplete="off"></el-input>
</el-form>
<span class="dialog-footer">
<el-button type="primary" v-on:click="onSubmit('auditForm')" style="width: 100%">确认提交</el-button>
</span>
</div>
</el-dialog>
</div>
<script>
function formatDate(time) {
var newDate = new Date(time);
return newDate.getFullYear() + "-" +
(newDate.getMonth() + 1) + "-" + newDate.getDate()
+ " " + newDate.getHours() + "时";
}
var Main = {
data() {
return {
dialogFormVisible: false,
form: {
result: "approved",
reason: ""
},
formLabelWidth: '120px',
tableData: [{
ctime: "2021-5-29 18时",
ftype: "事假",
stime: "2021-5-31 0时",
etime: "2021-6-3 0时",
department_name: "研发部",
name: "王美美",
reason: "测试数据"
}],
currentRow: null
}
}
, methods: {
handleCurrentChange(val) {
this.currentRow = val;
console.info(val);
this.dialogFormVisible = true;
}
, onSubmit(formName) {
const objApp = this;
this.$refs[formName].validate(function (valid) {
if (valid) {
const params = new URLSearchParams();
params.append("formId", objApp.currentRow.form_id);
params.append("result", objApp.form.result);
params.append("reason", objApp.form.reason);
params.append("eid", sessionStorage.eid);
axios.post("/api/leave/audit", params)
.then(function (response) {
const json = response.data;
console.info(json);
if (json.code == "0") {
objApp.$alert("请假已审批完毕", {
callback: function () {
window.location.href = "/notice.html";
}
})
} else {
objApp.$message.error({message: json.message, offset: 100})
}
})
}
})
}
}
, mounted() {
const objApp = this;
const $message = this.$message;
axios.get("/api/leave/list?eid=" + sessionStorage.eid)
.then(function (response) {
const json = response.data;
if (json.code == '0') {
objApp.tableData.splice(0, objApp.tableData.length);
const formList = json.data.list;
formList.forEach(function (item) {
switch (item.form_type) {
case 1:
item.ftype = "事假";
break;
case 2:
item.ftype = "病假";
break;
case 3:
item.ftype = "工伤假";
break;
case 4:
item.ftype = "婚假";
break;
case 5:
item.ftype = "产假";
break;
case 6:
item.ftype = "丧假";
break;
}
item.stime = formatDate(item.start_time);
item.etime = formatDate(item.end_time);
item.ctime = formatDate(item.create_time);
objApp.tableData.push(item);
})
} else {
$message.error({message: json.message, offset: 100})
}
})
}
};
const app = Vue.createApp(Main);
app.use(ElementPlus);
app.mount("#app")
</script>
</body>
</html>
这是我的leave_form.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>请假申请单</title>
<!-- 引入样式 -->
<link rel="stylesheet" type="text/css" href="/assets/element-plus/index.css">
<!-- 引入组件库 -->
<script src="/assets/vue/vue.global.js"></script>
<script src="/assets/element-plus/index.full.js"></script>
<script src="/assets/element-plus/locale/zh-cn.js"></script>
<script src="/assets/axios/axios.js"></script>
<style>
.el-form {
border: 1px solid #DCDFE6;
width: 600px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
</style>
</head>
<body>
<div id="app">
<el-form ref="leaveForm" :model="form" :rules="rules" label-width="80px">
<el-descriptions title="请假申请单" :column="1" border>
<el-descriptions-item label="部门">{{department.departmentName}}</el-descriptions-item>
<el-descriptions-item label="申请人">{{employee.name}}[{{employee.title}}]
</el-descriptions-item>
<el-descriptions-item label="请假类型">
<el-select v-model="form.formType" style="width: 100%">
<el-option label="事假" value="1"></el-option>
<el-option label="病假" value="2"></el-option>
<el-option label="工伤假" value="3"></el-option>
<el-option label="婚嫁" value="4"></el-option>
<el-option label="产假" value="5"></el-option>
<el-option label="丧假" value="6"></el-option>
</el-select>
</el-descriptions-item>
<el-descriptions-item label="请假时间">
<el-form-item prop="timeRange" label-width="0px">
<div class="block">
<el-date-picker
v-model="form.timeRange"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="changeTimeRange">
</el-date-picker>
</div>
</el-form-item>
</el-descriptions-item>
<el-descriptions-item label="请假原因">
<el-form-item prop="reason" label-width="0px">
<el-input type="text" placeholder="请输入请假原因" v-model="form.reason"/>
</el-form-item>
</el-descriptions-item>
</el-descriptions>
<div style="text-align: center;padding-top: 30px">
<el-button type="primary" v-on:click="onSubmit('leaveForm')" >立即申请</el-button>
</div>
</el-form>
</div>
<script>
var Main = {
data() {
return {
employee:{},
department:{},
form: {
formType: "1",
timeRange: "",
startTime: "",
endTime: "",
reason: "",
eid: ""
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
timeRange: [
{required: true, message: '请选择请假时间', trigger: 'blur'}
],
reason: [
{required: true, message: '请填写请假原因', trigger: 'blur'}
]
}
}
}
,methods:{
changeTimeRange : function(){
console.info(this.form.timeRange);
this.form.startTime = this.form.timeRange[0].getTime();
this.form.endTime = this.form.timeRange[1].getTime();
}
,onSubmit(formName){
const objApp = this;
const formData = this.form;
const $message = this.$message;
this.$refs[formName].validate(function(valid){
if(valid){
const params = new URLSearchParams();
params.append("formType", formData.formType);
params.append("startTime", formData.startTime);
params.append("endTime", formData.endTime);
params.append("reason", formData.reason);
params.append("eid", sessionStorage.eid);
axios.post("/api/leave/create",params)
.then(function(response){
console.info(response);
const json = response.data;
if(json.code == "0"){
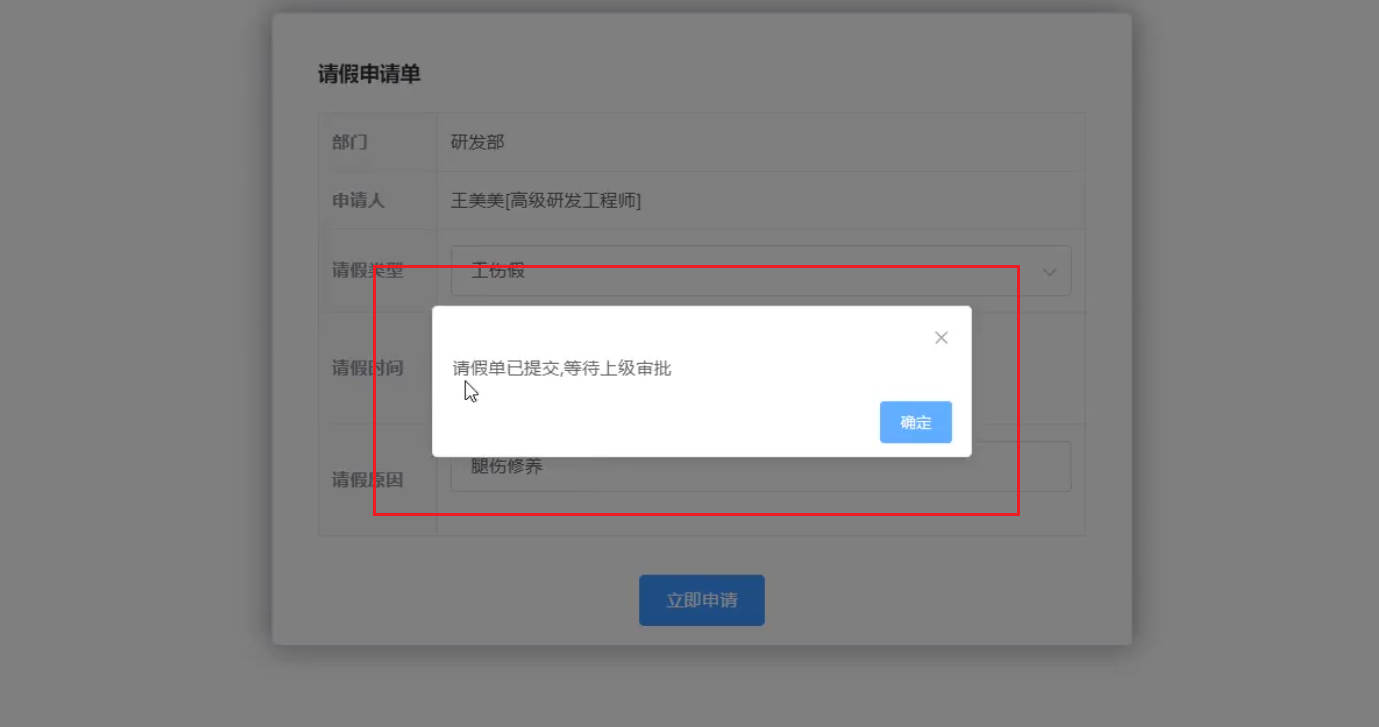
objApp.$alert("请假单已提交,等待上级审批",{
callback:function(){
window.location.href = "/notice.html";
}
})
}else{
$message.error({message:json.message,offset:100})
}
})
}
})
}
}
,mounted(){
const objApp = this;
axios.get("/api/user_info?uid=" + sessionStorage.uid + "&eid=" + sessionStorage.eid)
.then(function(response){
console.info(response);
objApp.employee = response.data.data.employee;
objApp.department = response.data.data.department;
})
}
};
ElementPlus.locale(ElementPlus.lang.zhCn);
const app = Vue.createApp(Main);
app.use(ElementPlus, ElementPlus.lang.zhCn);
app.mount("#app");
</script>
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,老师这里测试同学提供的代码,并没有任何问题,是可以正常运行的,效果也是正常的。那么猜测问题应该不出在这两段代码上。老师给同学一些排查的思路,同学可以先检查一下看看:
1.检查异步请求是否发送成功:可以在浏览器F12的开发者控制台中看一下console.info(response);语句返回了什么样的响应,如果没有收到响应,那么可能请求本身就存在问题。
2.在servlet中audit方法第一行打断点,debug运行,看一下是否正确进入这个方法,并且方法运行以及传递的数据是否正常。
3.重启数据库服务,将mysql服务手动停止然后再开启,看一下是否是数据库服务问题。
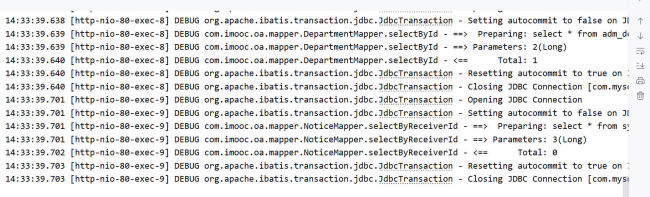
4.看一下IDEA控制台输出的日志,是否正确的执行了sql语句,此处需要看一下是否正确创建了JDBC连接,是否执行了sql语句。如果有问题,则问题出现在mapper文件上。
建议同学先检查一下上面几处,如果依然存在问题,可以直接运行课程源码,看一下是否开发环境本身有问题。
祝学习愉快~
- 参与学习 2052 人
- 提交作业 1506 份
- 解答问题 1324 个
2024重磅革新,超百小时内容豪华升级,加速提升高级技能与高薪就业竞争力 课程紧贴企业最新人才需求,历经7年持续迭代,帮助万名学子入行转行 从零起点到高阶实战,学习路径稳健顺滑,成就从小白到工程师高薪
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星