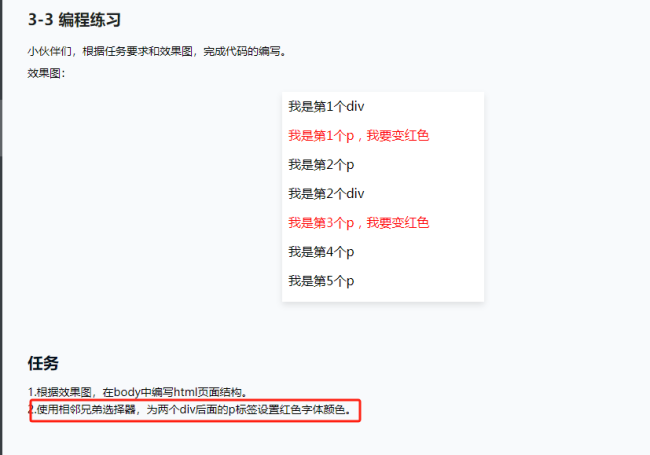
p标签里面的内容不变成红色
<!DOCTYPE html>
<html>
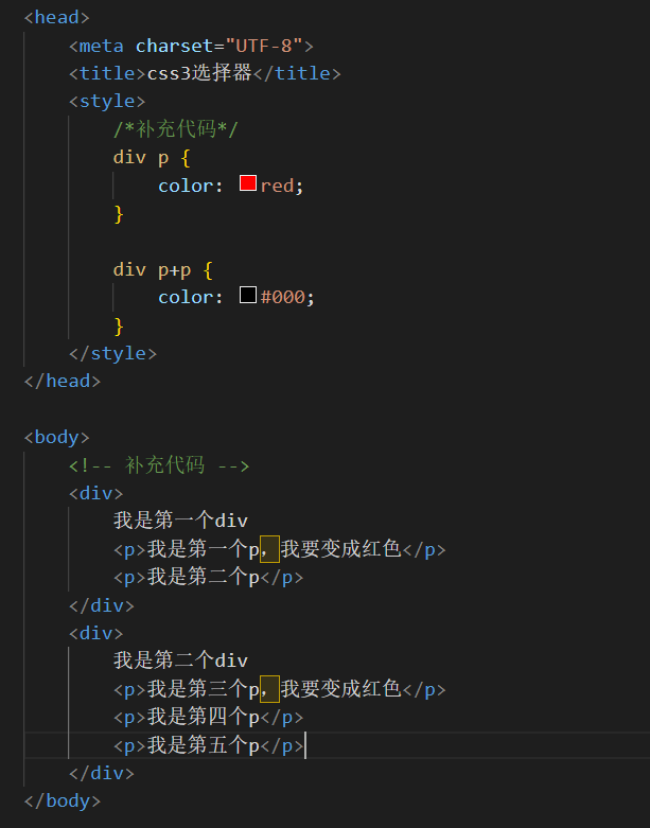
<head>
<meta charset="UTF-8">
<title>css3选择器</title>
<style>
/*补充代码*/
div+p{
color:red;
}
</style>
</head>
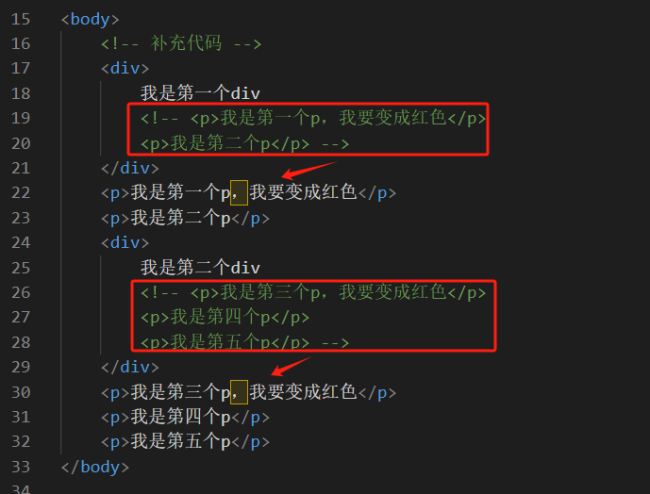
<body>
<!-- 补充代码 -->
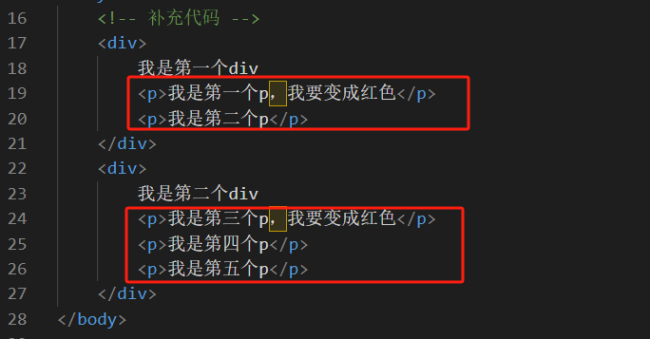
<div>
我是第一个div
<p>我是第一个p,我要变成红色</p>
<p>我是第二个p</p>
</div>
<div>
我是第二个div
<p>我是第三个p,我要变成红色</p>
<p>我是第四个p</p>
<p>我是第五个p</p>
</div>
</body>
</html>9
收起
正在回答 回答被采纳积分+1
1回答






























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星