关于align=“center”,bgcolor=“#fff”的使用场景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Form</title>
<link rel="shortcut icon" type="image/x-icon" href="image/logo.ico">
<link rel="stylesheet" type="text/css" href="css/base.css">
<style>
.wrap{
width: 800px;
color: #323261;
}
.title h1{
padding: 80px 0 30px;
border-bottom: 1px solid #dcdcdc;
}
.form{
margin-top: 20px;
}
</style>
</head>
<body>
<div class="wrap center-block">
<div class="title">
<h1 class="text-center">注册表单</h1>
</div>
<form class="form">
<table width="600px" border="1" bgcolor="#f2f2f2">
<tr>
<td>姓名:</td>
<td><input type="text" name="username" size="40" maxlength="10" placeholder="请输入姓名" /></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="email" size="40" value="@foxmail.com" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" size="40" maxlength="6" placeholder="请输入密码" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password" size="40" maxlength="6" placeholder="请再次输入密码" /></td>
</tr>
<tr>
<td>上传照片:</td>
<td><input type="file" name="file" size="40"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="man" checked="" />男
<input type="radio" name="sex" value="woman" />女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="check1" value="basketball" />篮球
<input type="checkbox" name="check1" value="run" />跑步
<input type="checkbox" name="check1" value="swimming" />游泳
<input type="checkbox" name="check1" value="clim" />登山
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<select name="city">
<optgroup label="华南">
<option value="xz">请选择</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
<option value="hz">杭州</option>
<option value="wh">武汉</option>
</optgroup>
<optgroup label="华北">
<option value="nj">南京</option>
<option value="sz">深圳</option>
<option value="hf">合肥</option>
<option value="xa">西安</option>
<option value="zz">郑州</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="button" name="button" value="点击">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
<input type="image" name="imagebtn" src="image/btn.png">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
以上是我写的,有三个疑问:
1/在table标签加了“align=center”,为什么表格没有和教程里的一样居中?
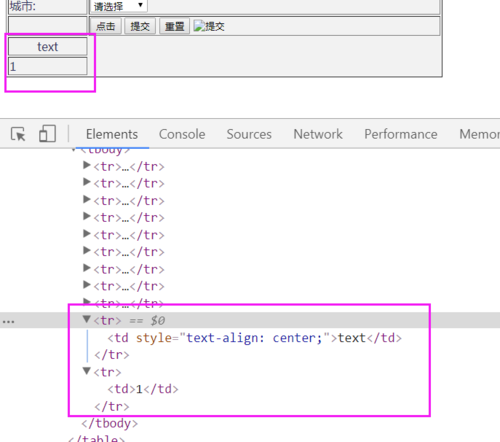
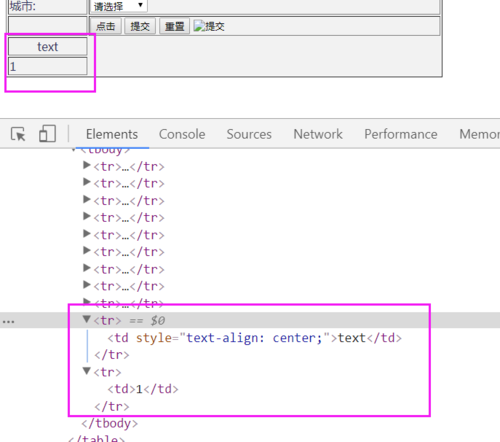
2/<td style="text-align: center;">text</td>和<td>7k</td>
两种样式都能让单元格的文案居中,这两种有什么区别,align=“center”是不是只能用在表格元素中,且不能在外部样式文件中使用?
3/bgcolor=“#fff”,这个是不是也是表格元素专有的,在外部样式文件中无效?
正在回答

在table表格中设置align:center;实现了居中显示

td style="text-align: center;">text</td>和<td>7k</td>两种样式再没有其他设置时,只有前者可以使文字居中显示.
在 HTML 4.01 中,不赞成使用 div 元素的 align 属性;在 XHTML 1.0 Strict DTD 中,不支持 div 元素的 align 属性。可以使用 CSS 代替。CSS 语法:<div style="text-align:center">
在 HTML 4.01 中,不赞成使用 body 元素的 bgcolor 属性;在 XHTML 1.0 Strict DTD 中,不支持 body 元素的 bgcolor 属性。可以使用 CSS 代替。CSS 语法:<body style="background-color:#E6E6FA">
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星