2-9问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{padding:0px; margin:0px;}
/*头部*/
.head{
width:100%;
height:100px;
background-color: black
}
.logo{
width:300px;
height:100px;
background-image:url(http://img1.sycdn.imooc.com/climg//58c0d2d900016ce303000100.png);
}
a{
color:white;
text-decoration: none
}
span{
padding-right:50px;
font-size:25px;
}
.headNav{
height:100px;/*使用这个方法让文字垂直居中*/
line-height:100px;
position:absolute;
right:0px;
top:0px;
}
/*--------------------------------------------------------------------------------------*/
/*主体内容*/
body{
width:100%;
height:600px;
background-color:#f2f2f2;
}
/*左边部分内容*/
.left{
/*border:1px solid red;*/
width:40%;
height:600px;
float:left;
/*background-color:gray;*/
/*text-align:center;*/
}
.leftContent{
/*border:1px blue solid;*/
width:310px;
margin:auto;
padding-top:100px;
/*font-size:16px;问题1:我想在这里设置内容的字体,为什么没效果*/
}
.leftContent a{
background-color:pink;
color:black;
text-decoration:none;
}
.leftContent span{
font-size:16px;/*问题2:为什么这里添加字体大小,连a标签的字体也跟这变小了??*/
}
.leftContent div{
line-height:50px;
}
/*----------------------------------------------------------------------------------------------*/
/*右边内容*/
.right{
width:60%;
height:600px;
float:right;
/*background-color: pink;*/
}
.rightContent{
/*border:1px blue solid;*/
width:210px;
margin:auto;
padding-top:100px;
}
.rightContent div{
line-height:50px;
}
/*-----------------------------------------------------------------------------------*/
/*底部*/
.tail{
width:100%;
height:100px;
background-color: black;
clear:both;
}
.tailNav{
text-align:center;
/*border:1px yellow solid;*/
color:white;
line-height:100px;
}
</style>
</head>
<body>
<!--头部-->
<div class="head">
<div class="logo"></div>
<div class="headNav">
<span><a href=#>课程</a></span>
<span><a href=#>职业路径</a></span>
<span><a href=#>实战</a></span>
<span><a href=#>猿问</a></span>
<span><a href=#>手记</a></span>
</div>
</div>
<!--主体-->
<div class="body">
<!--左边部分-->
<div class="left">
<div class="leftContent">
<h3>课程推荐</h3>
<div><a href="#">职业路径</a><span> HTMLS与CSS3实习动态网页</span></div>
<div><a href="#">职业路径</a><span> 零基础入门Anddroid语法与界面</span></div>
<div><a href="#">职业路径</a><span> IOS基础语法与常用控件</span></div>
<div><a href="#">职业路径</a><span> PHP入门开发</span></div>
<div><a href="#">职业路径</a><span> JAVA入门开发</span></div>
</div>
</div>
<div class="right">
<div class="rightContent">
<h3>相关课程</h3>
<div>HTML CSS JavaScript</div>
<div>HTML CSS3 Jquery </div>
<div>移动端基础 移动端APP开发</div>
</div>
</div>
</div>
<!--底部-->
<div class="tail">
<div class="tailNav">
<span><a href=#>网站首页</a></span>
<span><a href=#>企业合作</a></span>
<span><a href=#>人才招聘</a></span>
<span><a href=#>联系我们</a></span>
<span><a href=#>常见问题</a></span>
<span><a href=#>友情链接</a></span>
</div>
</div>
</body>
</html>请老师检查一下作业,有什么错的地方吗,另外我在评论里有两个问题,都是关于字体的,不是很明白,请老师讲解一下
16
收起
正在回答
1回答
根据问题描述 , 如下:
leftContent设置内容的字体,为什么没效果
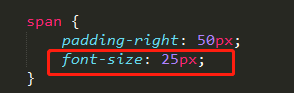
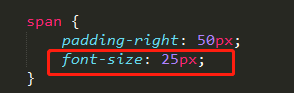
因为练习题设置span样式如下:

span在上面已经设置了字体大小 , 所以就不会继承leftContent设置的字体大小了.
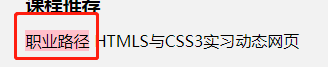
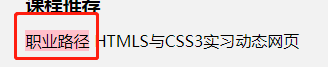
为什么给span添加字体大小,连a标签的字体也跟这变小了,如下 ,
span设置字体大小后的a标签字体如下:

注释span中的字体效果

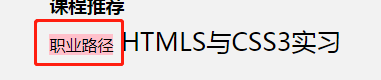
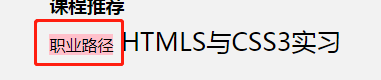
显示效果:

a标签并没有受到影响哦 , 希望能解答你的疑惑 ,祝学习愉快 !
前端小白入门系列课程
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星