圣杯布局3-2案例
为什么.left .right .middle要设置min-height?
.left 设置left:-200px和margin-left:-100%,这两个数值有什么规定吗?为什么要这样取?
.right 设置margin-left:-220px这数值怎么取得?为什么要设置 margin-left而不是margin-right?
为什么.right:-220px 这设置有什么用?数值是怎么取得?
正在回答 回答被采纳积分+1
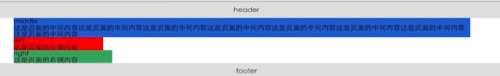
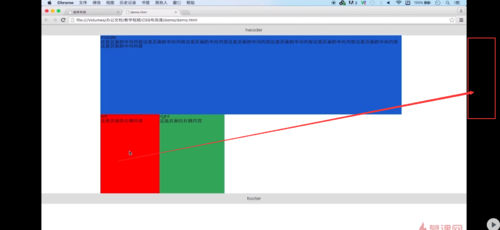
如下 ,如果不设置高度 , 那么高度就是内容所撑开的 ,如下:

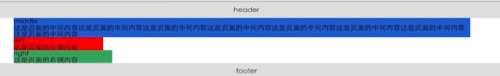
如果页面内容太少 , 显然不设置高度是不好看的 ,设置最小高度 ,是.left .right .middle三部分最小为300px ,并且内容超过300px像素还能自适应
因为left ,right本应该在middle后面显示 ,如下:

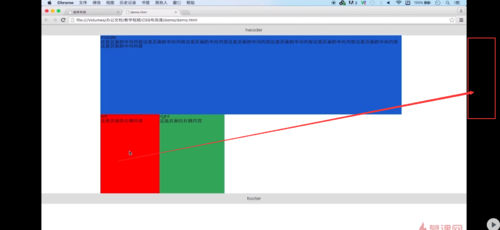
但因为middle设置宽度100% , 所以left .right被挤下来 , 所以left需要定位设置margin-left:-100% , 此时就到达如下位置 :

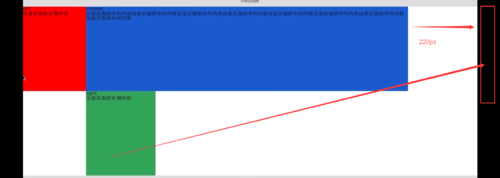
还距离左边200px ,所以结合定位设置left :-200px使其在左边显示哦
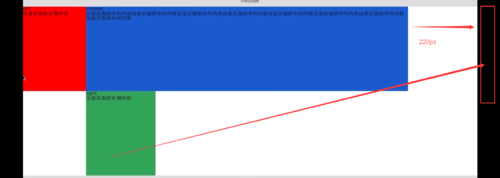
问题3和问题4结合来看 , right比较容易 ,因为它本身就该在右边显示 , 而右边设置的padding为220px , 所以设置margin-left:-220px ,让其先在middle右边显示 ,然后在设置.right:-220px ,使其在浏览器右边 , 如下 :

同学可以多看几遍视频 , 老师讲的很详细 , 边看视频边跟着练习 , 会加深你对布局的理解哦 ,祝学习愉快 ,望采纳
相似问题
登录后可查看更多问答,登录/注册
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星