1、怎么设置input里背景颜色为透明状态;2、文本框无法输入内容;3、鼠标经过文本框时边框颜色不变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Project1</title>
<link rel="stylesheet" href="CSS/index.css">
</head>
<body>
<!--头部-->
<div class="header">
<div class="logo"><img src="images/logo.png"></div>
<div class="nav">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">GALLERY</a></li>
<li><a href="#">FACULITY</a></li>
<li><a href="#">EVENTS</a></li>
<li><a href="#">CONTECT</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<!--中间部分-->
<div class="main">
<!--banner图-->
<div class="banner">
<!--send message-->
<!--遮罩层-->
<div class="layer"></div>
<form>
<input class="inf" type="text" placeholder="your Name">
<p></p>
<input class="inf" type="text" placeholder="your Phone">
<p></p>
<input class="inf" type="text" placeholder="your Email">
<p></p>
<textarea placeholder="Write Your Comments Here" class="text" cols="30" rows="10"></textarea>
<p></p>
<button class="send">SENDMESSAGE</button>
</form>
</div>
<!--ABOUT区-->
<div class="about"></div>
<!--GALLERY区-->
<div class class="gallery"></div>
</div>
<!--页脚区-->
<div class="footer"></div>
</body>
</html>
*{
margin: 0;
padding:0;
}
.header{
background-color: #07cbc9;
width: 100%;
margin: 0 auto;
height: 80px;
float:left;
}
.header .clear{
clear:all;
}
.header .logo{
margin-left: 50px;
font-size: 40px;
float:left;
padding:15px;
width: 400px;
}
li:hover{
background-color: #000;
}
.header .nav{
float: right;
}
.header .nav ul{
margin-right:80px;
}
.header .nav ul li{
padding-top: 30px;
height:50px;
float:left;
font-size: 15px;
color:#ffffff;
list-style: none;
text-align:center;
margin-left:10px;
}
.main .banner{
width:100%;
height: 800px;
background: url("../images/banner3.jpg");
text-align: center;
}
.main .banner .layer{
top: 80px;
background-color: black;
background-color: rgba(0,0,0, 0.5);
position: absolute;
width:100%;
height:720px;
left:0px;
float:left;
}
.main .banner form {
text-align:center;
padding-top:300px;
}
.main .banner form .inf:hover{
border:2px #07cbc9 solid;
}
.main .banner form .inf{
width:480px;
height: 30px;
margin-top:10px;
border: 1px white solid;
color:white;
}
.main .banner form .text{
margin-top: 10px;
border: 1px white solid;
width:480px;
height: 90px;
color:white;
font-family: "Arial";
font-size:13.33px;
}
.main .banner form .send{
widows: 180px;
height: 30px;
margin-top:10px;
border: 1px white solid;
color:white;
text-align: center;
font-size:13.33px;
}6
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕阿莹
2018-08-12 12:21:43
同学可以把from用一个div包裹起来,设置一下这个div,例如,我给这个div的类名为 a,给它一个相对定位,并设置它的位置:
例如:
<div class="a"> <form> <input class="inf" type="text" placeholder="your Name"> <p></p> <input class="inf" type="text" placeholder="your Phone"> <p></p> <input class="inf" type="text" placeholder="your Email"> <p></p> <textarea placeholder="Write Your Comments Here" class="text" cols="30" rows="10"></textarea> <p></p> <button class="send">SENDMESSAGE</button> </form> </div>
.main .banner .a {
z-index: 3;
width: 500px;
position: absolute;
top: 450px;
margin-top:-150px;
right: 50%;
margin-right: -250px;
text-align: center;
}相关具体数值可以根据你的需求设置一下
如果我的回答解决了你的问题,请采纳,祝学习愉快.
chrismorgen
2018-08-10 14:54:51
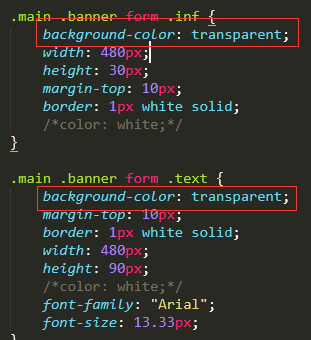
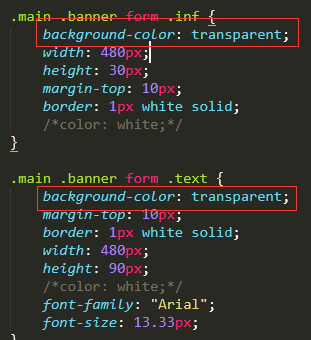
将文本框变为透明你可以设置文本框的背景颜色,修订之后的代码如下图:

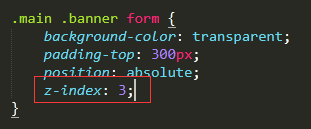
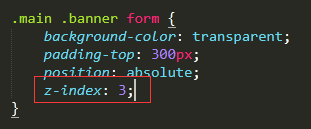
文本框无法输入内容是因为你的遮罩层跑到form表单上方去了,可以添加z-index属性,修订之后的代码如下图:

按照第二步修改完之后,鼠标划过文本框就会变色了,祝学习愉快~
从网页搭建入门Java Web2018版
- 参与学习 人
- 提交作业 1088 份
- 解答问题 10204 个
如果你有Java语言基础,又想以后从事Java Web开发,那么本路径是你的不二选择!本路径从网页搭建开始入手,通过大量案例来学习Java Web基础。定能助你完成Java Web小白的蜕变!
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星